一步步:創建和發布頁內體驗
完成本快速入門後,您應該能夠:
- 使用圖庫創造新體驗
- 將視頻添加到頁內體驗
- 自定義和設計頁面內體驗
- 預覽和發布頁面內體驗
觀眾
任何想要創建可嵌入網頁的頁內體驗的視頻雲發布商。
先決條件
- 可以訪問圖庫模塊的視頻雲帳戶
- 視頻雲的工作知識
- 本快速入門中使用的示例視頻可用於下載如果需要的話
- 有助於查看使用 Gallery 構建頁內體驗訓練
使用快速入門資產
如果您想使用本快速入門提供的示例視頻進行操作,請執行以下步驟。
- 下載示例文件。
- 使用上傳模塊到上傳視頻到您的視頻雲帳戶。
- 使用媒體模塊到創建一個動物播放列表並將視頻添加到播放列表。
- 使用球員模塊到創建一個新的 Brightcove 播放器稱為圖庫播放器 .
使用 Gallery 創建頁內體驗
要使用 Brightcove Gallery 創建頁內體驗,您將完成以下任務:
選擇一個帳戶
根據您的 Video Cloud 訂閱,您可能可以訪問多個 Video Cloud 帳戶。在開始之前,請確保您使用的是正確的帳戶。
- 登錄到視頻雲工作室 .
- 當前視頻雲賬號名稱會出現在頁面右上角。如果您有多個帳戶,請單擊帳戶選擇器下拉菜單並選擇您要在其中創建頁內體驗的帳戶。請注意,這也應該是包含您要使用的視頻的帳戶。
- 在主導航中,單擊畫廊 .
創建新的頁內體驗
要創建新的頁內體驗,請按照以下步驟操作。
- 如果您尚未創建任何體驗,則會出現無項目頁面。點擊旁邊頁內 .

如果您已有經驗,請單擊然後點擊頁內頁面頂部的選項卡。
- 將顯示頁面內體驗模板列表。找到垂直播放列表模板並單擊 .

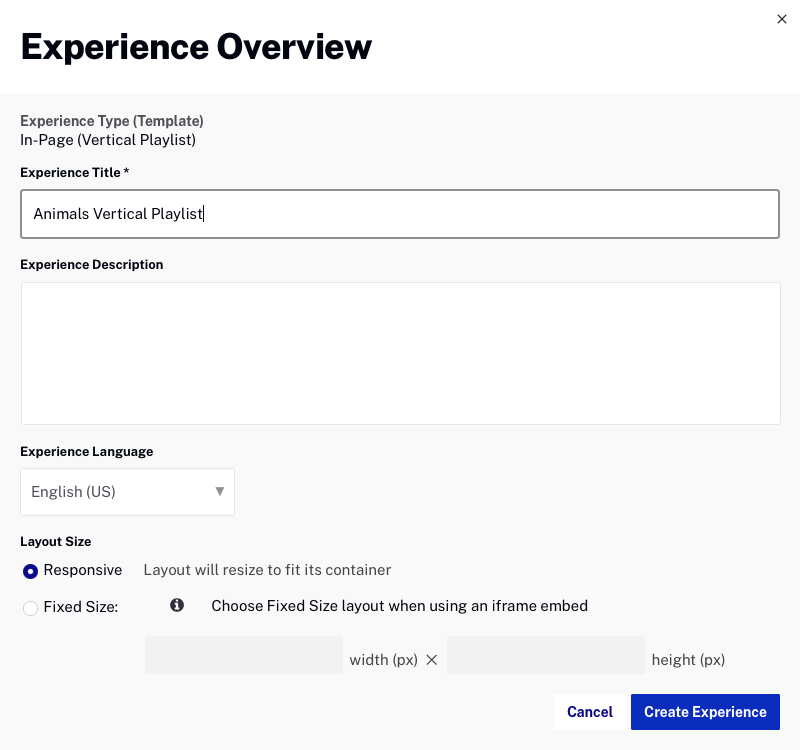
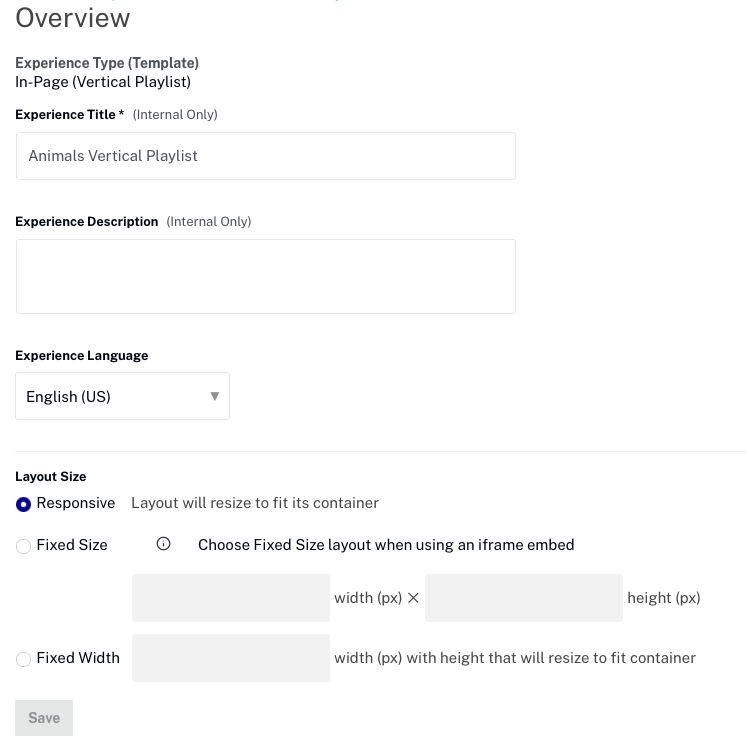
- 輸入一個 經驗標題和體驗說明 .為了佈局尺寸, 選擇反應靈敏 .

- 點擊 .
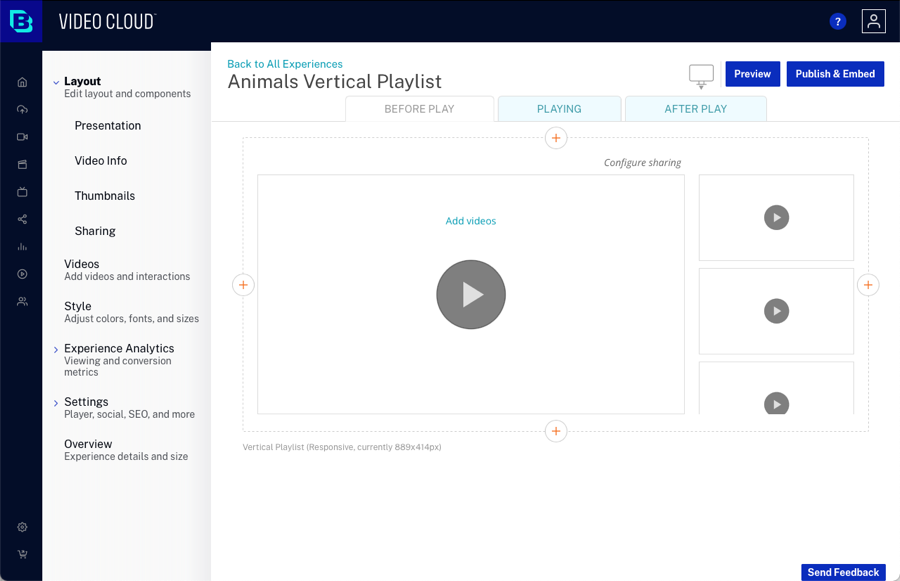
佈局編輯器將打開。體驗標題將顯示在頁面頂部。標題可以更改為體驗詳情 .

定制體驗
可以將對象添加到體驗中以自定義外觀。頁面內體驗有不同的狀態,每個狀態都可以自定義。以下狀態可用於自定義:
- 播放前 - 在任何視頻播放開始之前,首次呈現時體驗將如何呈現
- 播放 - 播放視頻時的體驗如何
- 播放後 - 視頻播放後體驗將如何呈現

要編輯不同的狀態,請單擊一個狀態,然後根據需要將組件添加到體驗中。有關詳細信息,請參閱自定義頁內體驗 .
要將對象添加到頁內體驗,請按照以下步驟操作。
- 點擊佈局在左側導航中。
- 點擊播放前狀態。加號圖標 (
 ) 指示可以將組件添加到體驗中的位置。單擊體驗頂部的加號圖標。組件選擇器將打開。
) 指示可以將組件添加到體驗中的位置。單擊體驗頂部的加號圖標。組件選擇器將打開。

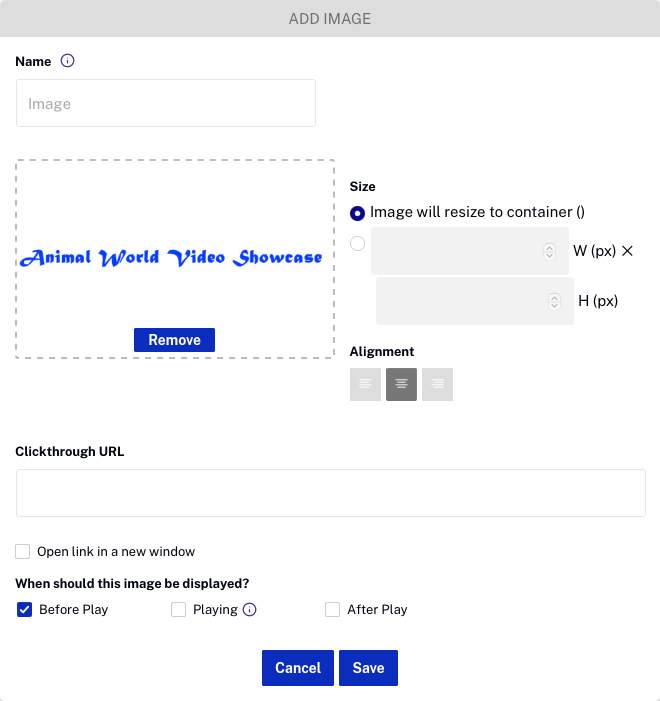
- 點擊圖像成分。點擊瀏覽鏈接並選擇要用作體驗標題的圖像。請注意,快速入門示例文件包含一個可以使用的圖像。

- 點擊 .該圖像將出現在體驗中。

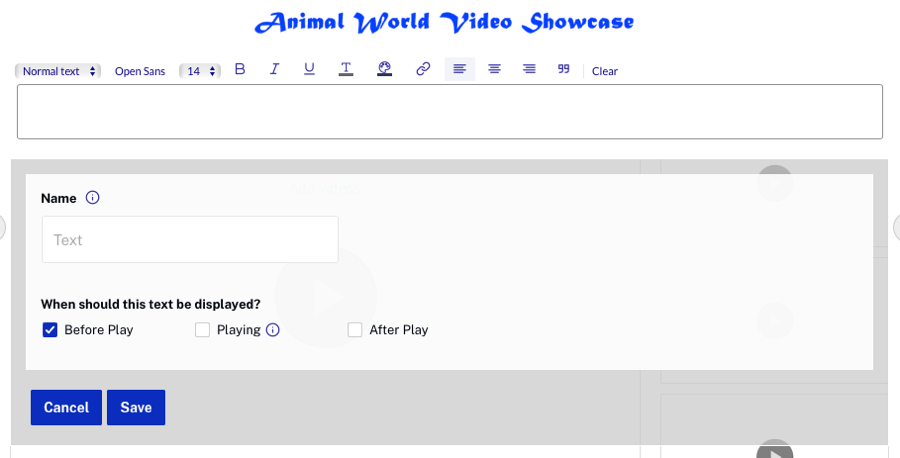
- 單擊圖像組件上方的加號圖標並添加一個文本體驗的組成部分。輸入一些文字然後點擊 .

- 確認圖片和文字出現在體驗中。
要編輯任何組件屬性或刪除組件,請將鼠標懸停在組件上並單擊編輯或刪除圖標。

將視頻添加到體驗中
根據選擇的模板,體驗可能一次顯示一個或多個視頻。可以手動將視頻添加到體驗中,可以選擇播放列表或提供參考 ID。有關將視頻添加到頁內體驗的更多信息,請參閱將視頻添加到頁內體驗 .
要將視頻添加到頁內體驗,請按照以下步驟操作。
- 點擊影片在左側導航中。
- 點擊 .
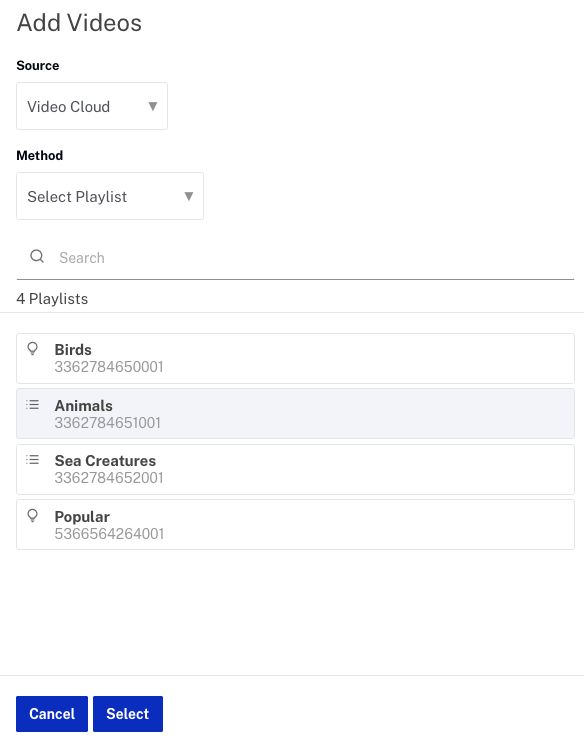
- 選擇一個方法的選擇視頻手動選擇要添加的視頻,或者, 選擇一個方法的選擇播放列表然後瀏覽並選擇動物您使用示例視頻創建的播放列表。

- 點擊 .將顯示視頻列表。

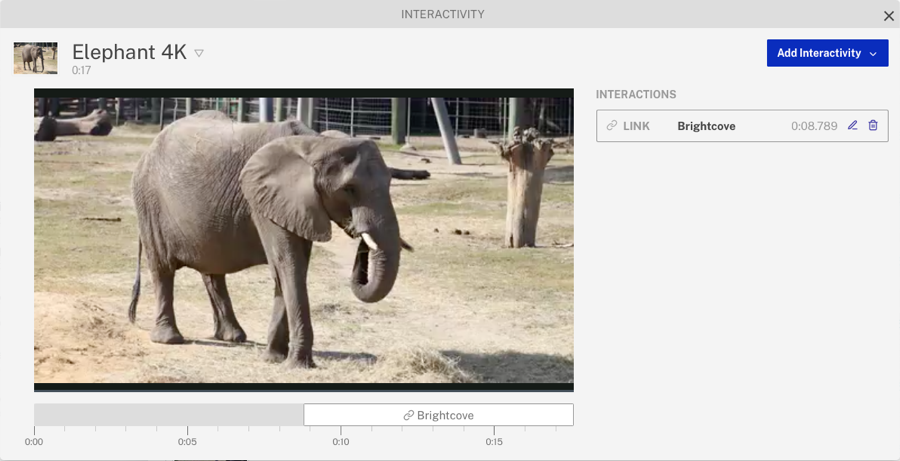
為視頻添加交互性
可以將鏈接和卡片交互添加到視頻中。播放視頻時會顯示交互。有關向體驗添加交互性的更多信息,請參閱向頁面內體驗添加交互 .
要配置視頻的交互性,請執行以下步驟。
- 點擊影片在左側導航中。
- 選擇要添加交互性的視頻,然後單擊鏈接圖標 (
 ) 在裡面動作柱子。
) 在裡面動作柱子。 - 添加鏈接文字和一個鏈接網址 .預覽播放器將顯示鏈接的預覽。

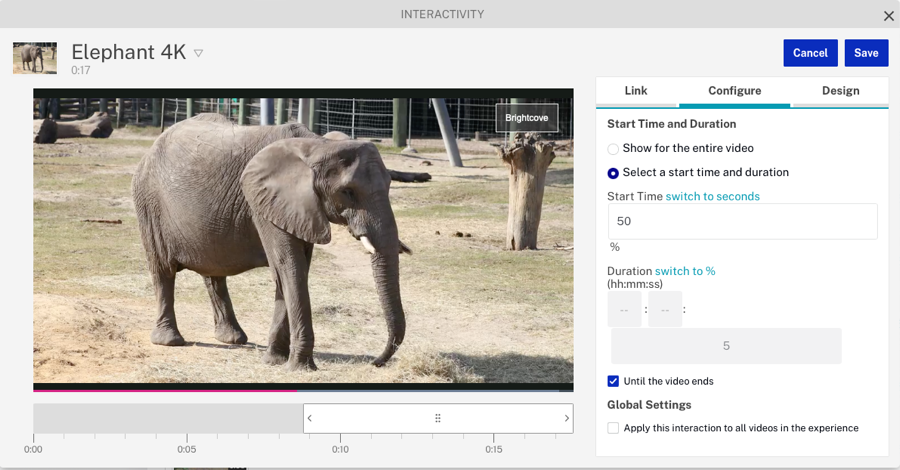
- 點擊配置關聯。
- 點擊切換到 %關聯。設置開始時間成為視頻中的 50% 點。
- 為了期間, 查看直到視頻結束 .

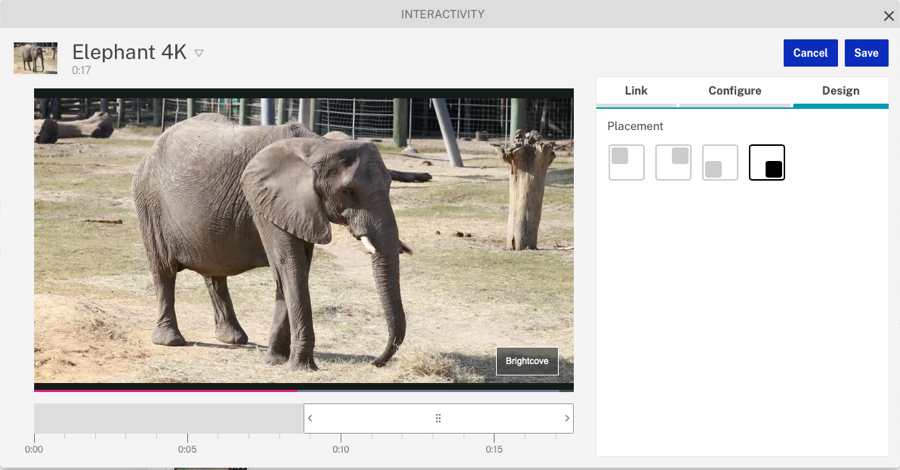
- 點擊設計關聯。將鏈接設置為顯示在播放器的右下方。

- 點擊 .將顯示為視頻配置的所有交互的列表。

- 點擊X在對話框標題中關閉交互編輯器。
具有交互性的視頻將在互動性列指示已配置的交互類型。
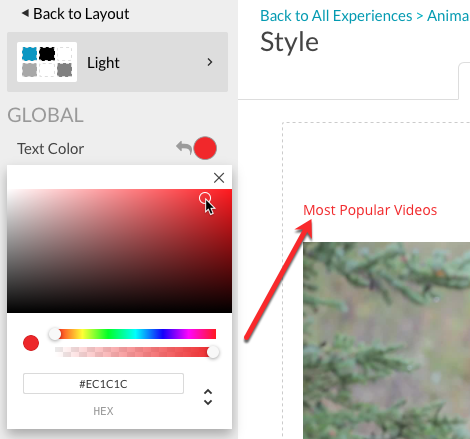
自定義樣式
樣式控制體驗中使用的字體和顏色。有關自定義樣式的更多信息,請參閱自定義頁面內體驗的樣式 .
要配置樣式,請按照下列步驟操作。
- 點擊風格在左側導航中。
- 找到全球的風格。點擊文字顏色圈並將文本顏色更改為紅色。之前添加到體驗中的文本組件應更改為紅色。

- 點擊X關閉顏色選擇器。
- 找到視頻標題風格。點擊文字顏色圈並將文本顏色更改為藍色。點擊X關閉顏色選擇器。
- 將左側導航滾動到頂部,然後單擊返回佈局關聯。
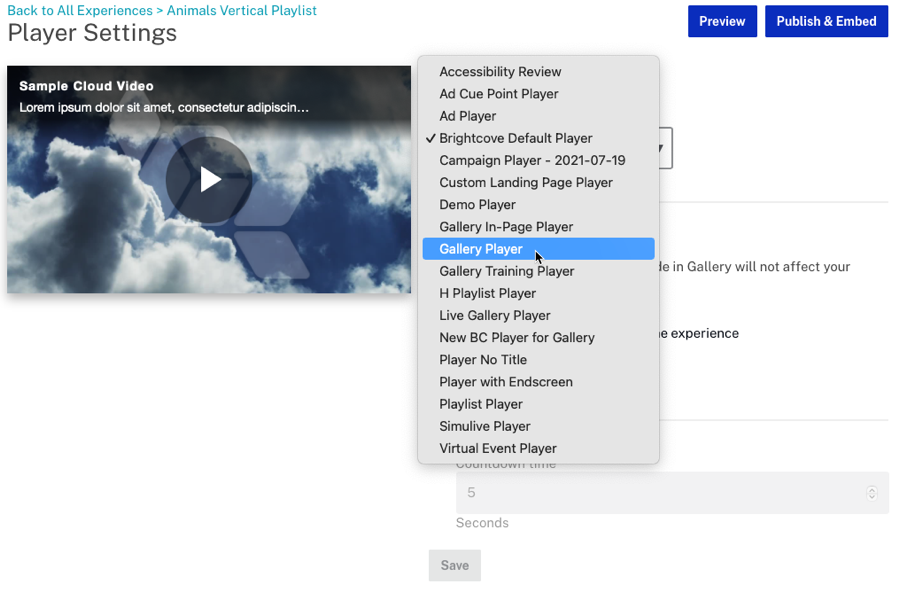
配置體驗設置
體驗設置控制體驗的各個方面,例如要使用的玩家、社交設置和其他設置。有關自定義設置的更多信息,請參閱配置頁面內體驗的設置 .
要配置體驗設置,請按照以下步驟操作。
- 點擊設置 > 播放器在左側導航中。
- 使用可用的球員下拉列表選擇圖庫播放器你之前創建的。這是將在頁內體驗中使用的播放器。

- 檢查自動前進到下一個視頻選項。
- 點擊 .
- 點擊設置 > 社交在左側導航中。
- 選擇社交共享選項的顯示方式。

- 選擇視頻可以分享到的社交媒體網站。一些站點還允許發布自定義消息。

- 點擊 .
查看體驗詳情
體驗詳細信息是配置體驗標題和大小的地方。有關自定義體驗詳細信息的更多信息,請參閱配置頁內體驗的詳細信息 .
要配置體驗詳細信息,請按照以下步驟操作。
- 點擊概述在左側導航中。
- 如果需要,編輯體驗標題和描述。
- 確認佈局尺寸被設定為反應靈敏 .當佈局大小設置為響應時,它將調整大小以適應頁面上的容器。

- 如果進行了任何更改,請單擊 .
預覽和發布頁內體驗
預覽頁內體驗讓您無需在畫廊界面中查看體驗即可了解體驗的顯示方式。發布頁面內體驗將生成在網頁內顯示體驗所需的嵌入代碼。有關預覽和發布頁內體驗的更多信息,請參閱預覽和發布頁內體驗 .
- 要預覽頁內體驗,請編輯體驗,然後單擊預覽 .
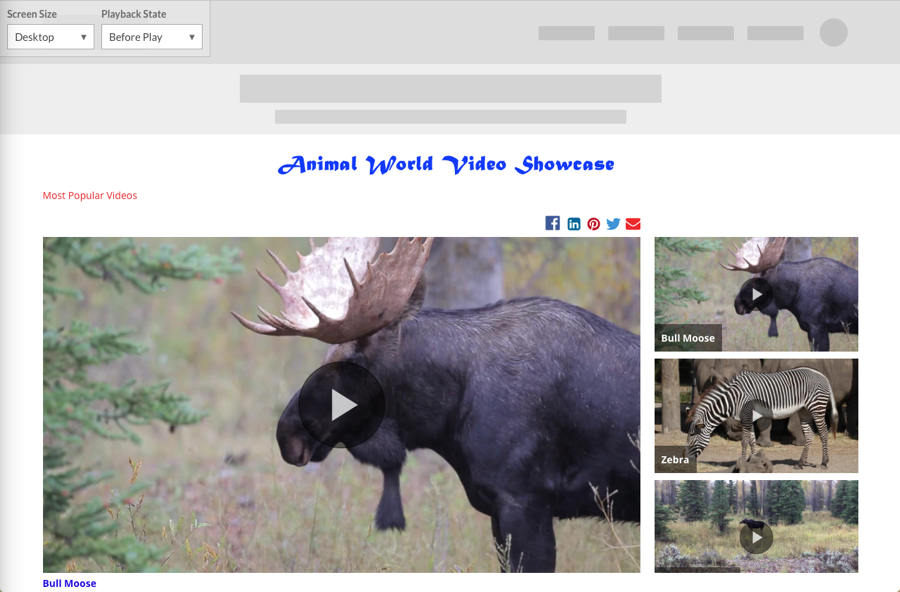
- 桌面預覽將在新的瀏覽器選項卡中打開。

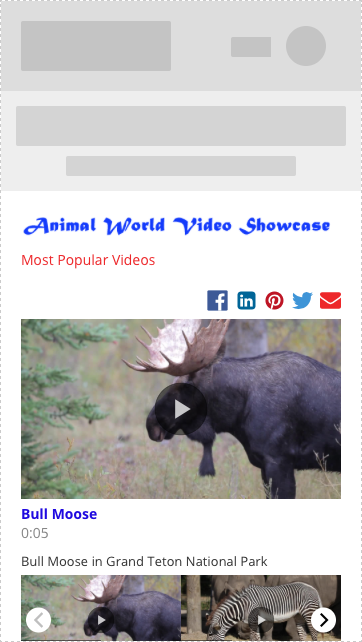
- 左上角的下拉列表可用於預覽不同設備類型以及不同體驗狀態下的體驗。下面顯示了移動預覽。

- 要發布頁內體驗,請單擊 .
- 點擊或者 .
- 發布過程將開始,完成後,發布狀態將更改為這個經驗是最新的 . 請注意,更新體驗可能需要幾分鐘時間。

頁面內體驗發布後,分享網址可以與他人共享,以便他們預覽體驗。嵌入代碼可用於在現有網頁中嵌入頁面內體驗。