將組件添加到頁內體驗
可以將組件添加到頁內體驗中,從而允許您自定義體驗並為其打上烙印。要將組件添加到頁內體驗,請執行以下步驟:
- 編輯體驗。
- 點擊佈局在左側導航中。
- 單擊加號圖標 (
 ) 要添加組件的位置,然後選擇要添加的組件類型。
) 要添加組件的位置,然後選擇要添加的組件類型。

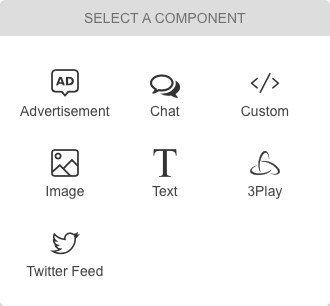
可以添加以下類型的組件:
添加廣告組件
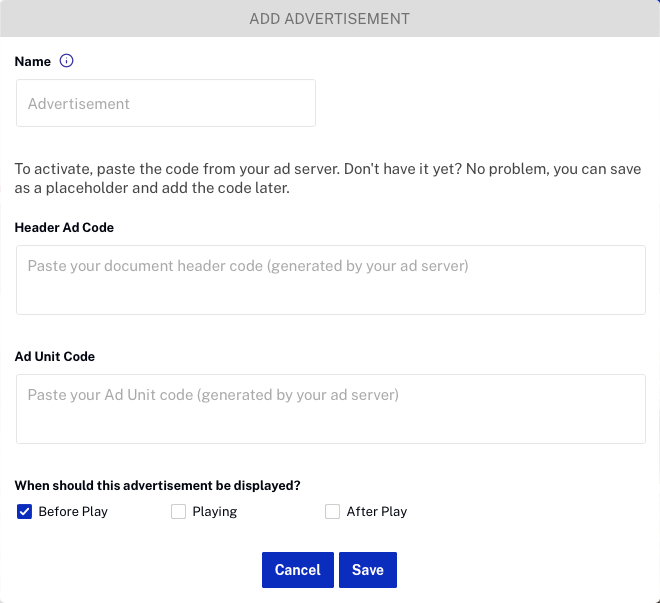
要向體驗添加廣告:
- 點擊廣告在組件選擇器上。
- 進入一個姓名為廣告。
- 輸入標頭廣告代碼和廣告單元代碼 .標頭廣告代碼將在體驗中的所有廣告中共享。

- 選擇何時顯示廣告。
- 點擊 .廣告將出現在體驗中。

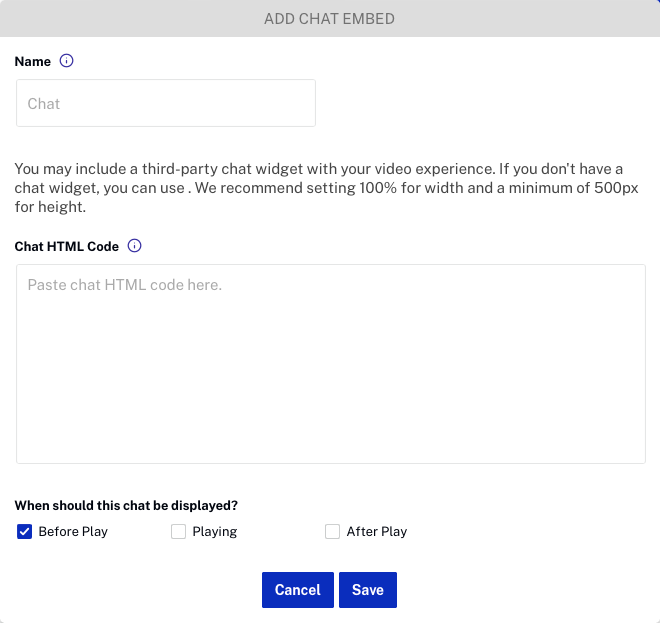
添加聊天組件
可以將第三方聊天小部件添加到體驗中以提供聊天功能。要將聊天組件添加到體驗中:
- 點擊聊天在組件選擇器上。
- 進入一個姓名對於聊天組件。
- 輸入聊天 HTML 代碼。

- 選擇何時顯示聊天。
- 點擊 .聊天將在體驗中呈現。

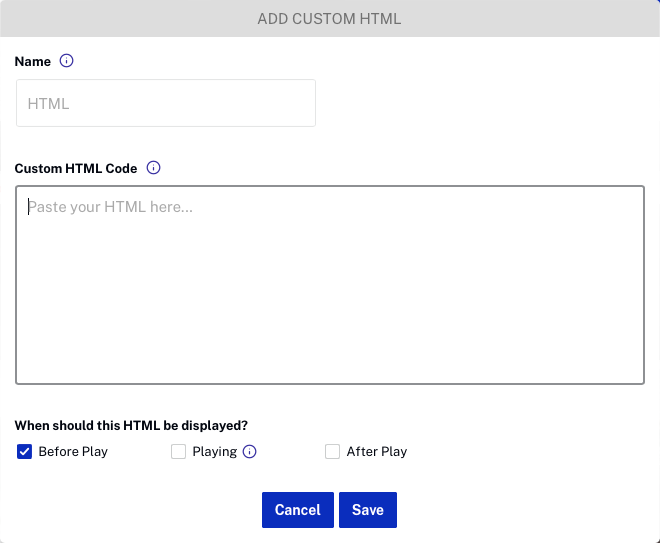
添加自定義 HTML 組件
自定義組件可用於將您自己的自定義 HTML 添加到體驗中。例如,如果您使用營銷自動化平台 (MAP) 創建了自定義潛在客戶表單,則可以使用自定義 HTML 組件將來自 MAP 的潛在客戶表單 HTML 添加到頁內體驗。
要將自定義 HTML 添加到體驗中:
- 點擊風俗在組件選擇器上。
- 進入一個姓名對於 HTML 組件。
- 輸入自定義 HTML 以添加到體驗中。

- 選擇何時顯示 HTML。
- 點擊 .HTML 將在體驗中呈現。
如果未輸入 HTML,將顯示 HTML 佔位符。

添加圖像組件
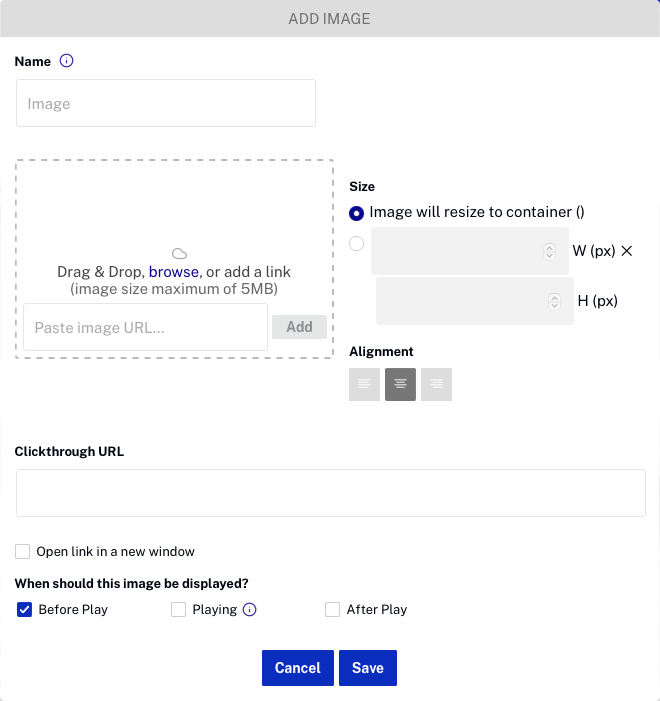
要將圖像添加到體驗中:
- 點擊圖像在組件選擇器上。
- 進入一個姓名對於圖像。

- 要指定圖像,您可以:
- 從文件系統中拖出一個圖像,然後將其放在拖放區
- 點擊瀏覽並從文件系統中選擇一個圖像
- 輸入遠程圖像文件的 URL
- 設置圖像尺寸 .
- 圖像將調整大小以適應容器 - 尺寸大於其所在容器的圖像將按比例縮小以適合。較小的圖像不會被放大。
- 寬度和高度 - 手動輸入圖像的寬度和高度
- 設置圖像結盟 .
- 進入一個點擊後到達網址 .這是單擊圖像時轉到的 URL。你也可以在新窗口中打開鏈接 .
- 選擇何時顯示圖像。
- 點擊將圖像添加到體驗中。
如果未選擇圖像,將顯示圖像佔位符。

添加文本組件
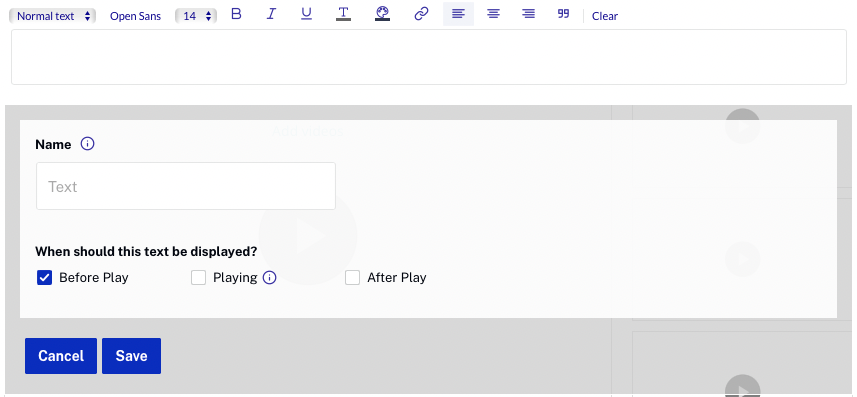
要向體驗添加文本:
- 點擊文本在組件選擇器上。
- 輸入要添加到體驗中的文本。工具欄可用於設置文本格式。

- 進入一個姓名對於文本。
- 選擇何時顯示文本。
- 點擊添加文本。文本將出現在體驗上。
如果沒有輸入文本,文本佔位符 將被顯示。
將被顯示。
添加 3Play 組件
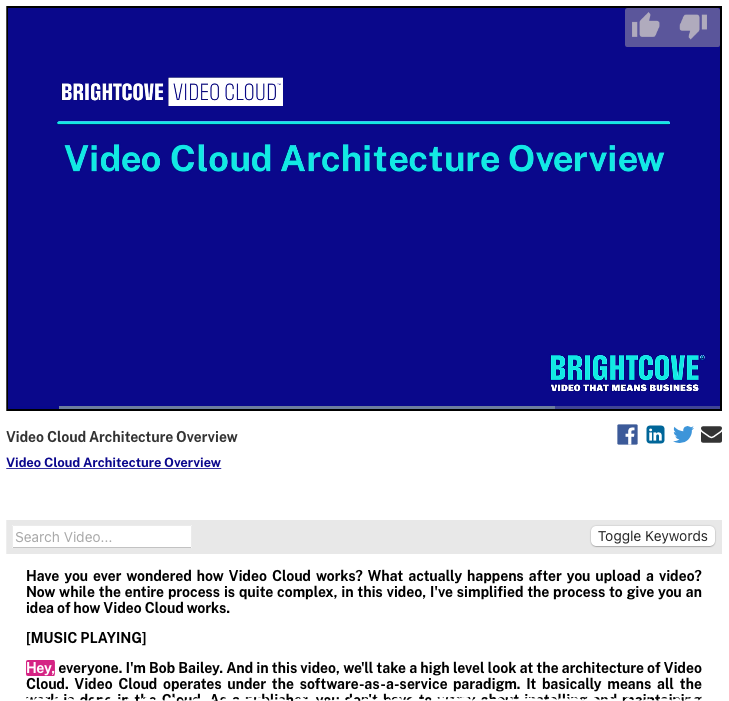
3Play 組件可用於將 3Play 交互式腳本添加到體驗中。此組件僅在您的視頻字幕由3播放媒體 .將此組件添加到體驗中時,顯示交互式成績單鏈接將出現。單擊時,將出現視頻腳本。在下面的示例中,一個 3Play 組件被添加到視頻播放器下方,並被配置為在播放期間出現播放狀態。

有關實時示例,請參見這個鏈接並播放視頻。
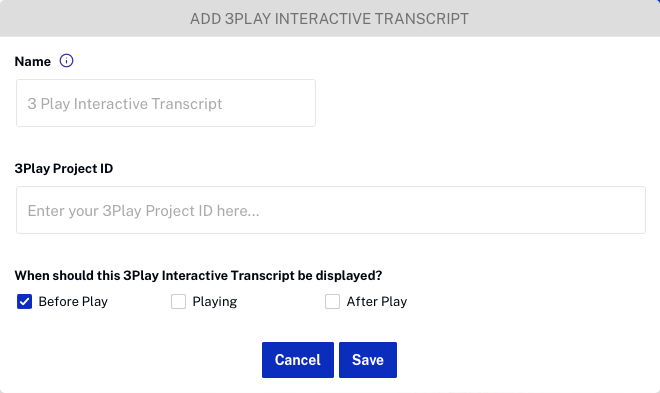
要將 3Play 組件添加到體驗中:
- 點擊3播放在組件選擇器上。
- 進入一個姓名對於 3Play 組件。
- 輸入您的3Play 項目編號 .要查找您的 3Play 項目 ID,請登錄您的 3Play 帳戶並單擊賬戶信息頁眉中的鏈接。這項目編號將出現在該頁面上。

- 選擇何時顯示 3Play 組件。
- 點擊添加 3Play 組件。3Play 組件將出現在體驗中。

添加 Twitter Feed 組件
要將 Twitter 源添加到體驗中:
- 點擊推特提要在組件選擇器上。
- 進入一個姓名對於 Twitter Feed。
- 在 Twitter 站點上創建一個小部件 .有關創建 Twitter 小部件的幫助,請參閱推特開發者文檔 .
- 複製 Twitter 小部件的 HTML 並將其粘貼到 Twitter Feed 設置中。

- 選擇何時顯示 Twitter Feed。
- 點擊添加 Twitter 提要。Twitter 提要將出現在體驗中。