基於角色的訪問控制可用於根據用戶的角色過濾出現在會話議程中的會話。基於角色的訪問控制依賴於用戶管理系統(即註冊系統,SSO)返回的用戶對像上指定的SAML 屬性。規則是根據用戶角色和會話標籤定義的。Brightcove 建議所有會話都至少有一個標籤,以便進行基於角色的過濾。
開始之前
在為虛擬事件體驗配置基於角色的訪問控制之前,應完成以下初始設置步驟:
- 您應該創建一個虛擬事件體驗並創建一個事件議程。
- 應使用訪問控製配置文件保護虛擬事件體驗。
角色和標籤
要配置基於角色的訪問控制,首先要確定如何限制會話,然後創建適當的基於角色的訪問標籤,這些標籤將分配給每個用戶和每個會話。例如,您可能決定使用以下角色/標籤:
- 標準
- 企業
- 貴賓
為 Auth0 中的用戶分配角色
SSO 中的所有用戶都應分配一個角色。按照以下步驟為使用 Auth0 SSO 的用戶分配角色。
- 登錄到您的 Auth0 帳戶。
- 在左側導航中,單擊用戶管理 > 用戶 .
- 單擊用戶可查看用戶詳細信息。
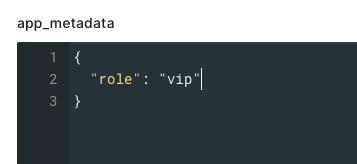
- 為用戶分配適當的角色應用元數據部分。應使用以下格式輸入角色
“角色”:分配的角色.在以下示例中,為用戶分配了一個角色的貴賓 .

- 點擊節省 .
- 為所有用戶分配角色。
在 Auth0 中將角色作為 SAML 數據傳遞
為了將角色元數據從 Auth0 傳遞到體驗,需要創建規則。規則是 JavaScript 代碼,可用於在驗證用戶時擴展 Auth0 的默認行為。按照以下步驟創建規則以傳遞角色數據。
- 登錄到您的 Auth0 帳戶。
- 在左側導航中,單擊身份驗證管道 > 規則 .
- 點擊+ 創建 .
- 點擊< > 空規則 .
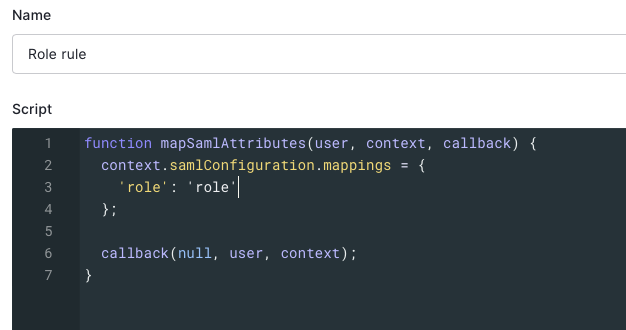
- 進入一個姓名對於規則。
- 將以下代碼粘貼到腳本區域。
function mapSamlAttributes(user, context, callback) { context.samlConfiguration.mappings = { 'role': 'role' }; callback(null, user, context); }
- 點擊保存更改 .
控制對事件會話的訪問
訪問控制標籤用於限制對會話的訪問。如果一個會話有一個訪問控制標籤的貴賓 , 會話只會出現在具有角色的貴賓 .按照以下步驟將訪問控制標籤分配給會話。
- 打開畫廊模塊。
- 編輯體驗。
- 點擊網站功能>議程在左側導航中。
- 單擊事件議程以打開議程編輯器。
- 單擊一個會話。
- 在裡面訪問控制標籤字段,輸入有權訪問會話的角色。在以下示例中,只有具有角色的用戶貴賓將在議程中看到本屆會議。

- 點擊 .
根據角色過濾議程
自定義代碼將用於根據用戶的角色過濾議程會話。在此代碼示例中,沒有訪問控制標記的會話將出現在所有用戶議程中。對於具有訪問控制標籤的會話,如果用戶的角色參數與會話的訪問控制標籤匹配,則該會話將出現在用戶的議程中。
按照以下步驟將過濾代碼添加到體驗中。
- 打開畫廊模塊。
- 編輯體驗。
- 在左側導航中,單擊頁眉和頁腳 .
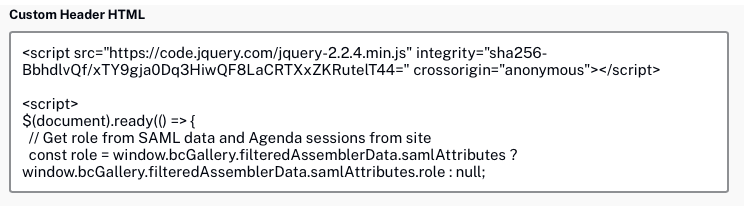
- 將以下代碼粘貼到自定義標頭 HTML場地。
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script> <script> $(document).ready(() => { // Get role from SAML data and Agenda sessions from site const role = window.bcGallery.filteredAssemblerData.samlAttributes ? window.bcGallery.filteredAssemblerData.samlAttributes.role : null; if (!role) { console.log("Error filtering Agenda sessions. No role specified on SAML data."); return; } const sessions = bcGallery.filteredAssemblerData.site.agenda.sessions; // Looking for sessions to be filtered out const filteredSessions = sessions.filter((session) => { // If session does not have tags, do not filter the session if(!session["restricted_tags"].length) { return false; } const restrictedTags = session["restricted_tags"]; if(!restrictedTags.includes(role)) { return true; } return false; }); if(filteredSessions.length) { const contentWrapper = document.querySelector('.bcg-fixed-width-container'); // Creating an observer to watch for DOM changes that might put back a filtered session const observer = new MutationObserver(() => { filteredSessions.forEach(session => { // Remove session item using its session id $(`[data-session-id='${session.id}']`).remove(); }); }); observer.observe(contentWrapper, { attributes: true, childList: true, characterData: true }); } }); </script>
- 點擊節省 .
確保你 重新發布體驗 所以變化出現了。