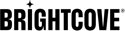
模擬直播是簡稱模擬直播並且是一種可以向最終用戶顯示 VOD 內容的方式,就好像它是實時的一樣。Simulive 內容對活動組織者很有吸引力,因為它允許在上線之前預先錄製內容和進行廣泛的測試。它降低了由於編碼器問題或其他物流問題而發生的傳統現場活動的潛在故障日可能帶來的風險。Simulive 視頻將顯示帶有視頻的倒計時計時器,以指示視頻何時上線。下面的示例是精選集合中的模擬視頻。

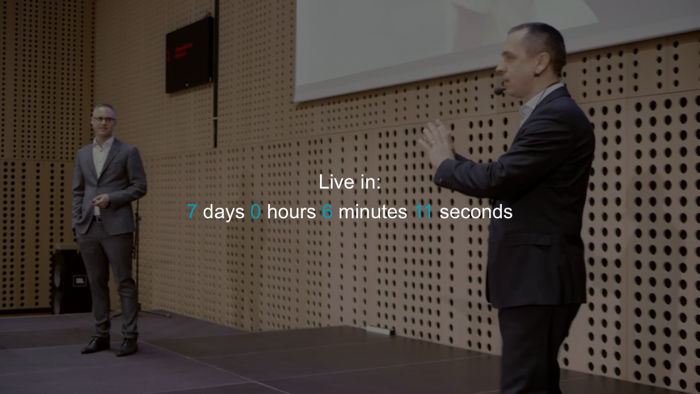
對於主要和次要收藏中的視頻,倒計時計時器將顯示在視頻的卡片上。

要在虛擬事件體驗中使用模擬內容,必須執行以下操作:
- 配置模擬播放器插件
- 將玩家與體驗聯繫起來
- 創建模擬自定義字段
- 配置同步視頻屬性
配置模擬播放器插件
應為虛擬事件體驗中使用的播放器配置 Simulive 播放器插件。聯繫您的客戶經理以獲取配置插件所需的信息。
- 打開球員模塊。
- Brightcove 建議為您的虛擬事件體驗創建一個專門的播放器。如果您尚未創建專用播放器,請單擊 , 命名播放器然後單擊 .
- 單擊要配置的播放器的鏈接。
- 點擊插件在左側導航菜單中。
- 點擊添加插件 > 自定義插件 .
- 為了插件名稱進入
simulivePlugin. - 為了JavaScript 網址和CSS 網址,使用您的客戶經理提供的值。
- 點擊保存更改。
配置自定義播放器
要配置虛擬事件體驗以使用自定義播放器,請執行以下步驟。
- 打開畫廊模塊。
- 編輯體驗。
- 點擊視頻和回放 > 播放器和潛在客戶表單在左側導航中。
- 選擇使用特定於站點的播放器選項並選擇配置了 Simulive 插件的播放器。
- 點擊 .
創建模擬自定義字段
自定義字段用於存儲視頻可用的日期和時間。要創建模擬自定義字段,請按照下列步驟操作。
- 在主導航中,單擊 行政 進而 視頻領域 .請注意,您必須是帳戶管理員才能訪問 ADMIN 菜單。
- 點擊 .
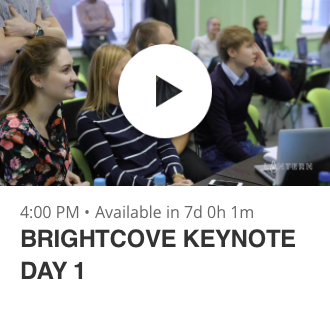
- 使用以下值創建新的自定義字段。
- 顯示名稱 - 模擬開始
- 內部名稱 - simulive_start
- 類型 - 文本
- 描述 - 預期格式為 YYYY-MM-DDTHH:MM:SS-HH:MM

- 點擊 .
配置同步視頻屬性
自定義字段同時啟動將保留視頻可用的日期和時間。在達到 Simulive Start 時間之前,無法查看視頻。模擬視頻也必須標記模擬直播 .要將視頻配置為模擬視頻,請按照以下步驟操作。
- 打開媒體模塊。
- 單擊視頻標題以打開屬性。
- 找到視頻信息部分並單擊 .
- 標記視頻模擬直播 .

- 點擊 .
- 找到自定義字段部分並單擊 .
- 輸入日期和時間值同時啟動場地。該字段的正確格式是
YYYY-MM-DDTHH:MM:SS-HH:MM在哪裡YYYY-MM-DD是帶有前導零的年、月和日,HH:MM:SS是 24 小時、分鐘和秒,適當時帶有前導零,並且-HH:MM是時區偏移量(例如,UTC-4 為 -04:00,UTC+8.5 為 +08:30,等等)。
- 點擊 .
模擬播放器插件選項
Simulive 播放器插件選項 (JSON) 可用於自定義 simulive 插件的行為。要配置 simulive 插件選項,請按照以下步驟操作。
- 打開球員模塊。
- 單擊模擬播放器的鏈接。
- 點擊插件在左側導航菜單中。
- 單擊插件以打開插件屬性。
- 添加下表中記錄的適當選項。
- 點擊保存更改,然後發布播放器。
示例插件選項 (JSON)
{
"labels": {
"countdown": {
"live": "Live in:",
"day": "day",
"days": "days",
"hour": "hour",
"hours": "hours",
"minute": "minute",
"minutes": "minutes",
"second": "second",
"seconds": "seconds"
},
"ended": "Live event has ended."
},
"customStartFieldName": "simulive_start",
"customEndFieldName": "simulive_end",
"tagValue": "simulive",
"playlistInSuccession": false,
"modalAfterEvent": 1
}插件屬性
| 屬性 | 類型 | 默認 | 描述 |
|---|---|---|---|
自定義結束字段名 |
細繩 | 模擬直播結束 |
應與 Studio 中定義的 Simulive End 自定義字段的內部名稱值相匹配。該插件將嘗試將此字符串與播放器元數據鍵進行匹配,以獲取模擬直播活動的結束日期/時間。 |
自定義起始字段名 |
細繩 | 模擬直播開始 |
應與 Studio 中定義的 Simulive Start 自定義字段的內部名稱值相匹配。該插件將嘗試將此字符串與播放器元數據鍵進行匹配,以獲取模擬直播活動的開始日期/時間。 |
調試 |
布爾值 | 錯誤的 |
設置為 true 將打開插件的調試日誌記錄。 |
標籤 |
目的 | 具有倒計時和結束值的對象 | 描述初始倒計時模式和最終書擋模式的措辭的對象。 |
標籤.倒計時 |
目的 | 具有以下默認鍵/值對的對象:
|
描述初始倒計時模式的各個部分的對象。在時間增量的單數和復數格式之間有特定的區別。 |
labels.ended |
細繩 | 現場活動已結束。 |
在現場活動結束時在最終書擋模式中使用的字符串。這僅在 modalAfterEvent 設置為 1 或 2 時出現。 |
模態事件後 |
數字 | 1個 |
如果0 :
如果
如果
|
連續播放列表僅在使用播放列表時適用
|
布爾值 | 錯誤的 |
如果錯誤的,倒數計時器將顯示在播放列表中的每個視頻之前,前提是每個視頻都添加了有效的時間戳。在 真的,倒數計時器將僅在播放列表中第一個視頻的開始時間之前顯示,所有其他視頻將連續播放。 |
標記值 |
細繩 | 模擬直播 |
所有使用同步功能的視頻必須具有一致的標籤。模擬直播建議使用自定義標籤,但如果首選自定義標籤,可以在此處設置。Simulive 插件不會激活功能,除非其中一個視頻內容標籤與 標記值細繩。
|