為頁內體驗配置伴隨組件
所有頁面內體驗模板都提供了具有配套組件的能力。配套組件包括:
- 自定義 HTML
- 圖片
- 文本
使用配套組件,播放器外部的內容可以根據正在播放的視頻而改變。例如,當播放產品視頻時,播放器右側可能會有一個可點擊的圖像,可以打開有關該產品的更多詳細信息。伴隨組件類似於卡片和鏈接交互,不同之處在於,卡片和鏈接顯示在視頻播放器本身之上。視頻播放時,配套組件將顯示在視頻播放器的右側播放狀態。
查看伴隨組件
要查看已配置的配套組件,請編輯體驗,然後單擊影片在左側導航中。已配置互動的視頻將在互動性指示交互類型的列。

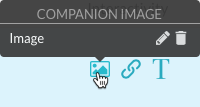
伴隨組件包括 HTML ( ![]() ), 圖片 (
), 圖片 (![]() ) 和文本 (
) 和文本 ( ![]() ).
).
配置配套的 HTML 組件
要配置配套 HTML 組件,請執行以下步驟:
- 編輯體驗。
- 點擊影片在左側導航中。
- 單擊視頻以將其選中。
- 點擊添加交互性 > 伴隨 HTML或點擊HTML (
 )中的圖標動作柱子。交互編輯器將打開。
)中的圖標動作柱子。交互編輯器將打開。 - 進入一個姓名對於 HTML 組件。
- 粘貼您的 HTML 代碼。

- 要配置組件的開始時間和持續時間,請單擊配置關聯。
- 選擇一個開始時間和持續時間 :
- 顯示整個視頻 - 該組件將出現在整個視頻中
- 選擇開始時間和持續時間 - 您將手動設置組件的開始時間和持續時間
- 設置期間對於組件。
- 查看直到視頻結束如果您只想設置開始時間並讓組件一直顯示到視頻結束。
- 查看將此交互應用於佈局中的所有視頻如果您希望此組件出現在體驗中的所有視頻中。
- 點擊保存更改。
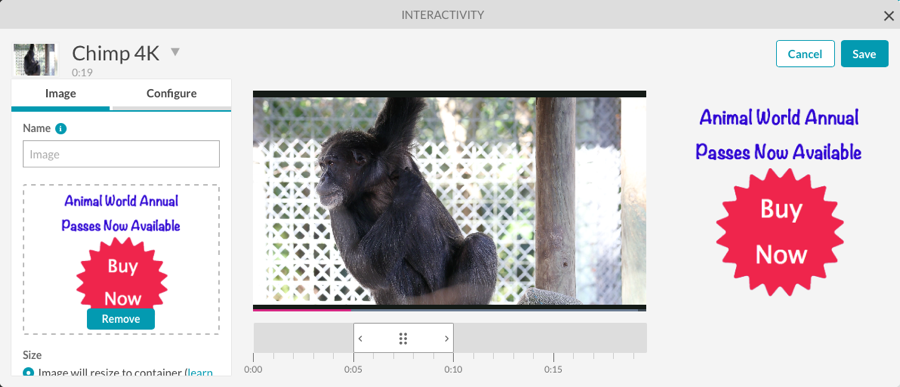
配置伴隨圖像組件
要配置伴隨圖像組件,請按照下列步驟操作:
- 編輯體驗。
- 點擊影片在左側導航中。
- 單擊視頻以將其選中。
- 點擊添加交互性 > 伴隨圖像或點擊圖像 (
 )中的圖標動作柱子。交互編輯器將打開。
)中的圖標動作柱子。交互編輯器將打開。 - 進入一個姓名對於圖像組件。
- 要指定圖像,您可以:
- 從文件系統中拖出一個圖像,然後將其放在拖放區
- 點擊瀏覽並從文件系統中選擇一個圖像
- 輸入遠程圖像文件的 URL
- 設置圖像尺寸 .
- 圖像將調整大小以適應容器 - 尺寸大於其所在容器的圖像將按比例縮小以適合。較小的圖像不會被放大。
- 寬度和高度 - 手動輸入圖像的寬度和高度
- 設置圖像結盟 .
- 進入一個點擊後到達網址 .這是單擊圖像時轉到的 URL。你也可以在新窗口中打開鏈接 .

- 要配置組件的開始時間和持續時間,請單擊配置關聯。
- 選擇一個開始時間和持續時間 :
- 顯示整個視頻 - 該組件將出現在整個視頻中
- 選擇開始時間和持續時間 - 您將手動設置組件的開始時間和持續時間
- 設置期間對於組件。
- 查看直到視頻結束如果您只想設置開始時間並讓組件一直顯示到視頻結束。
- 查看將此交互應用於佈局中的所有視頻如果您希望此組件出現在體驗中的所有視頻中。
- 點擊保存更改。
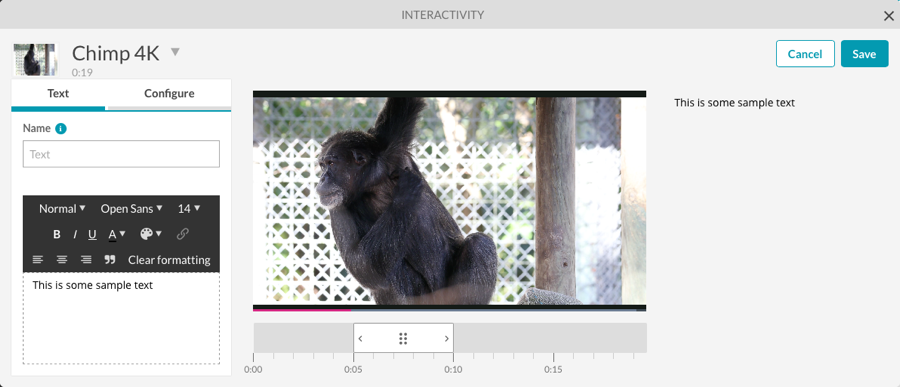
配置伴隨文本組件
要配置伴隨文本組件,請按照下列步驟操作:
- 編輯體驗。
- 點擊影片在左側導航中。
- 單擊視頻以將其選中。
- 點擊添加交互性 > 伴隨文本或點擊文本 (
 )中的圖標動作柱子。交互編輯器將打開。
)中的圖標動作柱子。交互編輯器將打開。 - 進入一個姓名對於文本組件。
- 輸入要添加到體驗中的文本。工具欄可用於設置文本格式。

- 要配置組件的開始時間和持續時間,請單擊配置關聯。
- 選擇一個開始時間和持續時間 :
- 顯示整個視頻 - 該組件將出現在整個視頻中
- 選擇開始時間和持續時間 - 您將手動設置組件的開始時間和持續時間
- 設置期間對於組件。
- 查看直到視頻結束如果您只想設置開始時間並讓組件一直顯示到視頻結束。
- 查看將此交互應用於佈局中的所有視頻如果您希望此組件出現在體驗中的所有視頻中。
- 點擊保存更改。
編輯/刪除伴隨組件
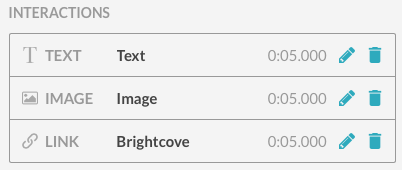
將鼠標懸停在互動性列將顯示該類型的所有交互。在本示例中,已配置圖像組件。

要編輯組件,請將鼠標懸停在互動性列並單擊編輯 ( ![]() ) 組件旁邊的圖標噸或單擊視頻標題。交互編輯器將打開。編輯組件然後節省變化。
) 組件旁邊的圖標噸或單擊視頻標題。交互編輯器將打開。編輯組件然後節省變化。
要刪除組件,請將鼠標懸停在互動性列並單擊刪除 ( ![]() ) 組件旁邊的圖標。
) 組件旁邊的圖標。
也可以通過單擊編輯圖標 ( ![]() ) 在動作柱子。這將顯示視頻的所有交互的列表。
) 在動作柱子。這將顯示視頻的所有交互的列表。

單擊編輯圖標編輯組件或單擊刪除圖標刪除交互。
配套組件也可以從佈局菜單。選擇播放狀態和同伴圖標將顯示在體驗中。