介紹
除了基本的單視頻播放器和播放列表播放器之外,Brightcove 還提供多視頻播放器類型,稱為頁面內體驗。您希望允許用戶輕鬆嵌入體驗並在生成 Brightcove Experience 嵌入代碼時提供盡可能多的靈活性,以便他們無需成為 HTML 或 JavaScript 專家即可控制外觀。
請注意,頁面內體驗是圖庫的一部分,它包含在視頻營銷套件和企業視頻套件 , 也可以作為 Video Cloud 的附加包購買。有關詳細信息,請聯繫您的客戶經理。
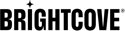
頁內體驗選擇對話框
應該有一個對話框允許用戶選擇頁內體驗。此對話框應允許用戶設置下面列出的字段:
- Brightcove 帳戶:如果尚未選擇 Brightcove 帳戶,用戶應該能夠選擇。
- 搜索過濾器:用戶應該能夠輸入搜索字符串來過濾顯示的體驗列表。如果使用 Brightcove 搜索 API,搜索字符串應該是 URI 編碼的。
- 命令:顯示的體驗列表應按名稱排序。用戶應該能夠選擇升序或降序排序。默認值應該是升序的。
該對話框應具有以下行為:
- 根據上面的用戶選擇顯示體驗列表。允許用戶選擇一種體驗。
- 對於顯示的體驗列表:
- 只應顯示已發布的體驗
- 應顯示體驗名稱、模板和 ID。
- 顯示一個可點擊的鏈接,該鏈接將在新的瀏覽器選項卡中打開體驗播放器。
相關 Brightcove 文檔
- 將您的 CMS 與視頻雲集成
- 獲取經驗列表
- 按名稱升序排序:
?sort=name - 按名稱降序排列:
?sort=-name - 搜索:
?q={searchstring}
- 按名稱升序排序:
- 獲取頁內體驗的詳細信息
示例對話框實現

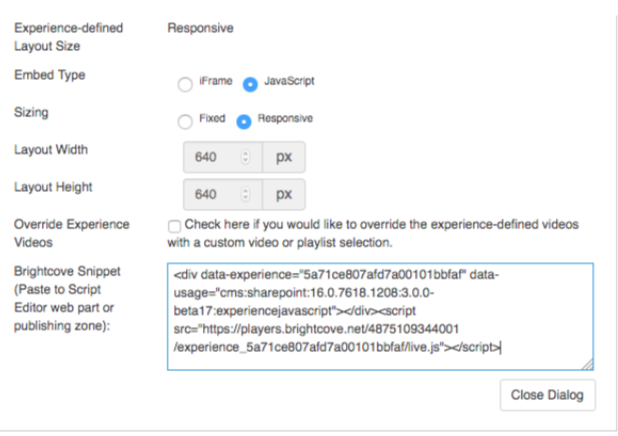
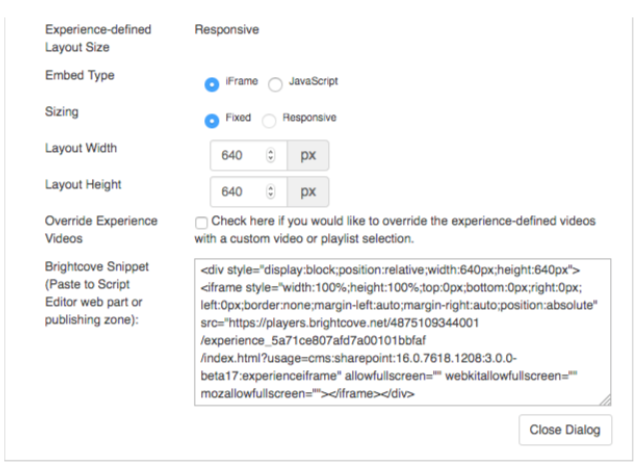
頁內體驗嵌入對話框
應該有一個對話框允許用戶控製網頁上頁內體驗的格式。此對話框應允許用戶設置下面列出的字段:
- 嵌入類型:用戶應該能夠在 iFrame 和 JavaScript 嵌入代碼之間進行選擇。默認值應該是 JavaScript。
- 漿紗:用戶應該能夠在響應式或固定尺寸之間進行選擇。 [1-1]
- 如果是 iFrame,默認值應該是 Fixed 並且 Responsive 應該被禁用。
- 如果是 Javascript,默認應該是 Responsive。
- 寬度,高度:用戶應該能夠輸入寬度和高度。 [1-1]
- 如果是 iFrame,默認值應該是 Fixed 並且 Responsive 應該被禁用。
- 如果是響應式,則應禁用寬度和高度。
- 覆蓋體驗視頻:用戶應該能夠在具有視頻列表或播放列表的體驗中覆蓋默認視頻。如果用戶選擇覆蓋體驗視頻,允許用戶根據下面的“覆蓋體驗視頻”部分選擇視頻或播放列表。
該對話框應具有以下附加行為:
- 生成的 Brightcove 嵌入代碼應在對話框中顯示給用戶。
- 用戶應該能夠對嵌入代碼進行編輯。儘管我們試圖在配置嵌入代碼時為用戶提供盡可能多的靈活性,但在某些情況下,他們可能需要覆蓋自動生成的代碼。
- 如果用戶修改對話框中先前的選擇之一,則用戶的編輯將被新生成的代碼覆蓋。
筆記
- [1-1]如果 CMS 提供了一個用於嵌入代碼的本機容器,允許用戶指定響應式與固定式和寬度/高度,則使用容器調整大小並讓 Brightcove 嵌入代碼始終響應可能更有意義。
超越體驗視頻
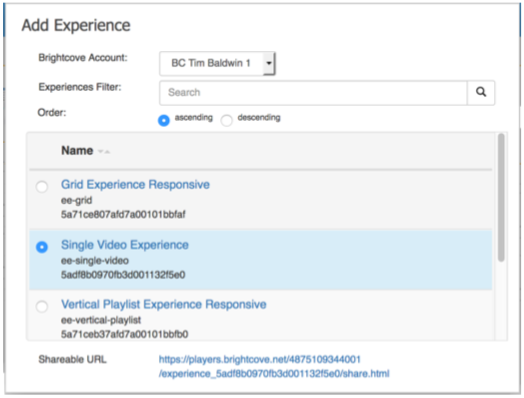
如果用戶選擇覆蓋體驗視頻,對話框應允許用戶設置下面列出的字段:
- 搜索過濾器:用戶應該能夠輸入搜索字符串來過濾顯示的視頻或播放列表的列表。如果使用 Brightcove 搜索 API,搜索字符串應該是 URI 編碼的。
- 文件夾:用戶應該能夠從 Brightcove 帳戶中選擇一個文件夾名稱來過濾顯示的視頻列表。Brightcove API 不為文件夾提供內置過濾器,因此客戶端代碼需要檢索所有視頻,然後按文件夾進行過濾。(不適用於播放列表)
- 限制:用戶應該能夠限制返回的視頻數量,主要是為了提高搜索性能。使用 Brightcove 搜索時,可以指定的最大限制為 100。要返回超過 100 個視頻,必須實現分頁機制。另外,如果用戶選擇了要過濾的文件夾,客戶端需要使用分頁機制請求帳戶中的所有視頻,然後在本地按文件夾過濾該列表並返回用戶限制指定的視頻數量。(不適用於播放列表)
- 排序方式:用戶應該能夠選擇排序字段。
- 對於視頻,用戶應該能夠選擇視頻名稱、更新日期、創建日期、開始日期和播放總數。默認值應該是更新日期。
- 對於播放列表,用戶可以選擇名稱和修改日期。默認應該是修改日期。
- 排序:用戶應該能夠選擇升序或降序排序。默認值應該是降序的。
該對話框應具有以下行為:
- 根據上面的用戶選擇顯示視頻列表或播放列表。允許用戶選擇多個視頻或一個播放列表。
- 顯示視頻列表時:
- 應僅列出活動視頻。
- 應顯示縮略圖、視頻名稱和 ID。
- 可以選擇一個或多個視頻。
- 顯示播放列表列表時:
- 如果播放列表是手動播放列表,則顯示播放列表名稱、ID和播放列表中的視頻數。
- 如果播放列表是智能播放列表,則顯示播放列表名稱、ID 和 --- 代替視頻數。
- 只能選擇一個播放列表。
- 顯示一個可點擊的鏈接,該鏈接將在新的瀏覽器選項卡中打開視頻或播放列表播放器。
示例視頻覆蓋對話框實現

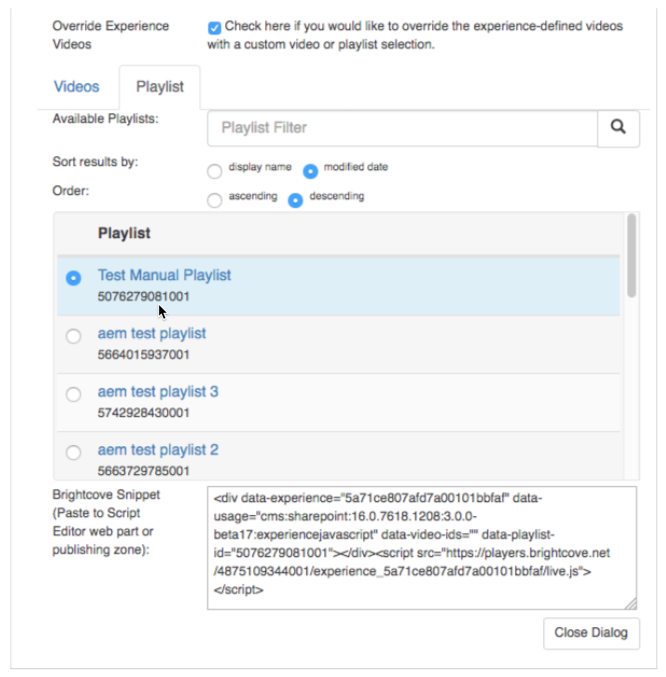
示例播放列表覆蓋對話框實現

嵌入參數和代碼
本節介紹如何根據用戶選擇生成體驗嵌入代碼。這%XYZ%值被替換到嵌入代碼中,如下所述。
常用參數
%ACCOUNTID%= 用戶選擇的 Brightcove 帳戶 ID%VIDEOIDLIST%= 用戶選擇的視頻 ID,逗號分隔,無空格%PLAYLISTID%= 用戶選擇的播放列表 ID%EXPERIENCEID%= 用戶選擇的視頻播放器 ID 或播放列表播放器 ID%CMS%= CMS 的名稱%CMSVERSION%= CMS 版本%CONNECTORVERSION%= 連接器版本
iFrame 體驗播放器嵌入
響應大小的參數
N/A - 響應選項不可選
固定大小的參數
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Brightcove 嵌入代碼
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
示例實現

JavaScript(頁內)體驗播放器嵌入
響應大小的參數
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
筆記
- [2-1]寬度和高度不可由用戶選擇
固定大小的參數
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Brightcove 嵌入代碼
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
示例實現