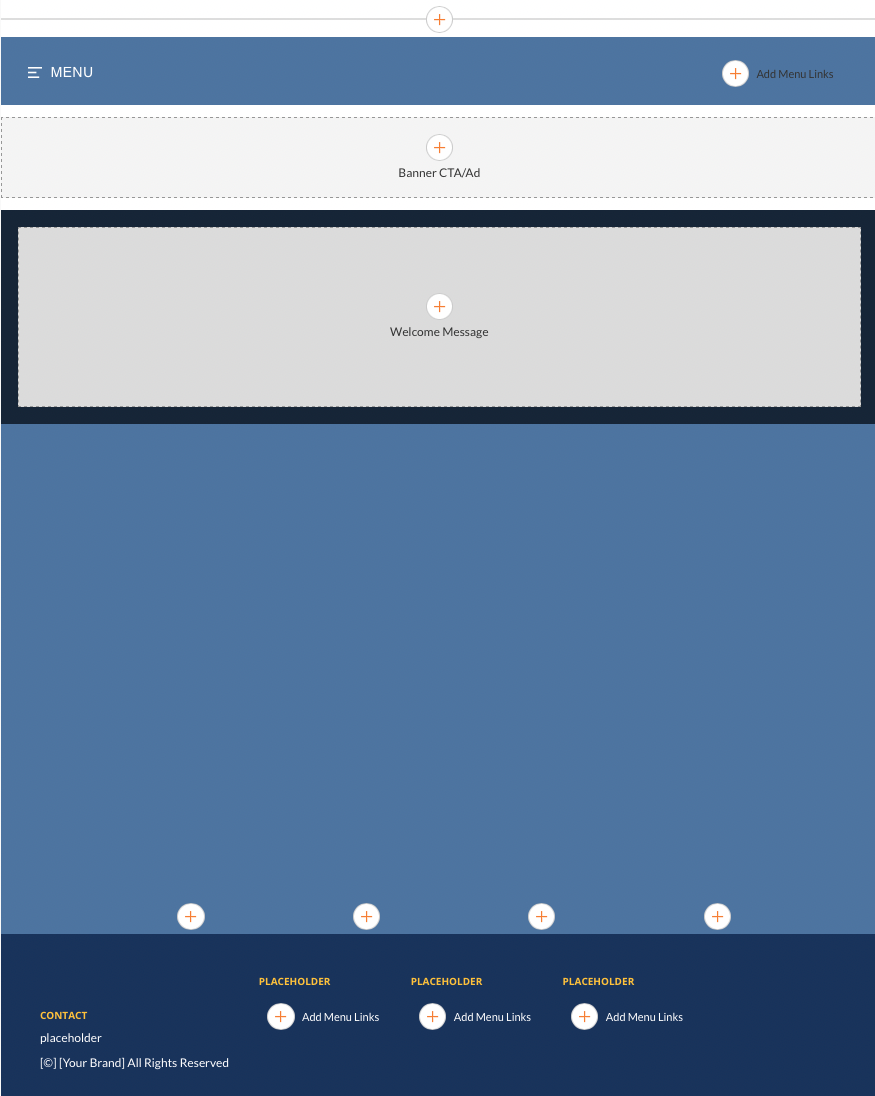
自定義虛擬事件體驗頁面的內容
文本、圖像和鏈接等對象可以添加到虛擬事件體驗頁面,讓您可以自定義視頻體驗並打造品牌。
向頁面添加對象
使用站點編輯器,您可以向頁面添加圖像、文本、鏈接和歡迎消息等對象。首先編輯體驗,然後單擊頁數在左側導航中。頁面模板將顯示加號圖標 ( ![]() ) 指示可以將對象添加到頁面的位置。
) 指示可以將對象添加到頁面的位置。

將鼠標懸停在加號圖標上並單擊它以添加適當的對象。

頁面模板還可能包含作為模板一部分的文本對象。將鼠標懸停在它們上面會顯示一個編輯按鈕。單擊對像或編輯按鈕來編輯對象。

將徽標添加到頁眉
徽標可以是文本或圖像文件。對於圖像,支持 JPEG 和 PNG 圖像。要將徽標添加到頁眉,請單擊+ 添加標誌在頁眉中。
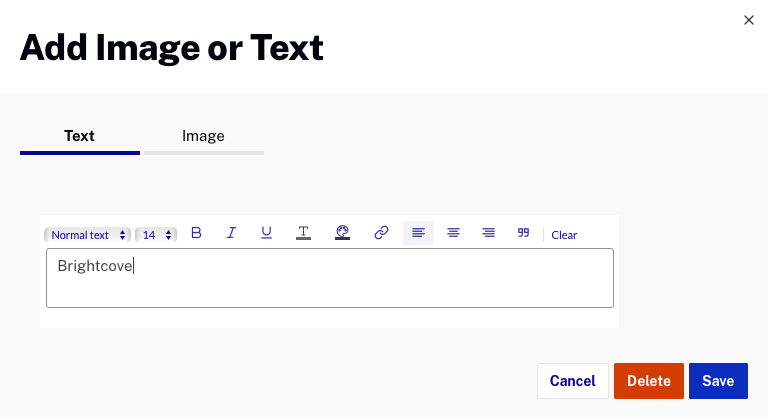
添加文本徽標
- 使用文本編輯器文本選項卡以輸入標題文本並設置其格式。

- 點擊 .
添加圖像徽標
- 點擊圖像標籤。圖像瀏覽器對話框將打開。

- 要指定圖像,您可以:
- 從文件系統中拖出一個圖像,然後將其放在拖放區
- 點擊瀏覽並從文件系統中選擇一個圖像
- 輸入遠程圖像文件的 URL
- 點擊完成後。
添加菜單鏈接
可以將菜單鏈接添加到頁眉,以便為用戶提供一種導航到站點其他部分的方法。將菜單鏈接添加到頁眉:
- 點擊+添加菜單鏈接在標題中。
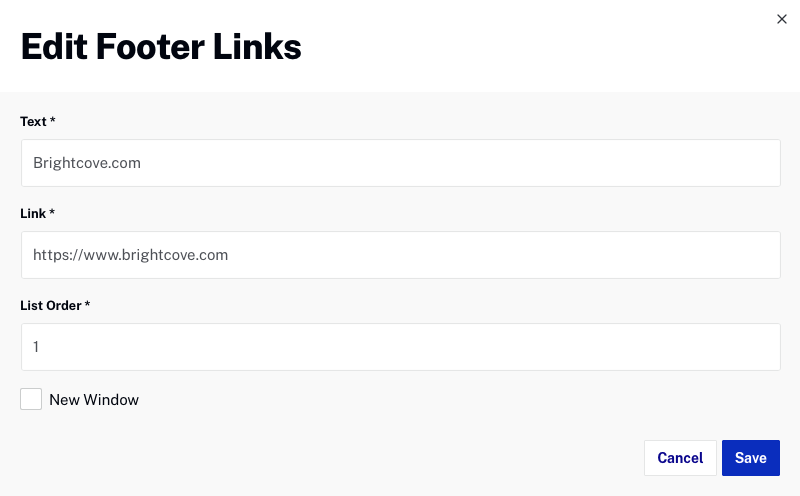
- 輸入文本和關聯 .查看新窗戶如果您希望鏈接在新的瀏覽器窗口中打開。

- 點擊 .
可以通過單擊輸入其他導航鏈接![]() 在標題中。要添加其他頁腳鍊接,請單擊+ 添加菜單鏈接 .要編輯鏈接,請單擊它。
在標題中。要添加其他頁腳鍊接,請單擊+ 添加菜單鏈接 .要編輯鏈接,請單擊它。
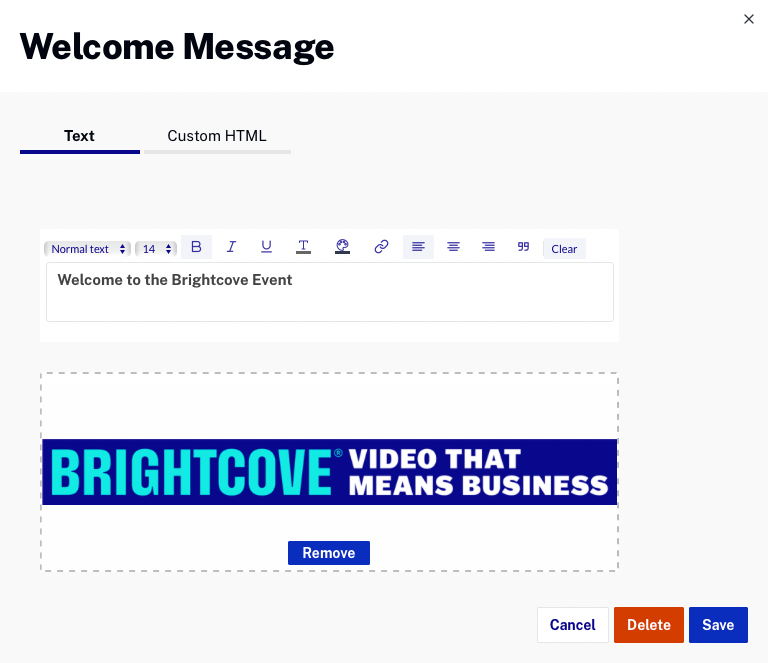
添加歡迎信息
可以添加歡迎消息以歡迎訪問者訪問站點,並且可以包含文本和圖像。自定義 HTML 可用於更高級的歡迎消息。要添加歡迎消息,請單擊+ 歡迎辭 .
添加短信
這文本選項卡可用於添加文本和/或圖像。在頁面上,圖像將顯示在文本下方。
- 輸入您的文字。格式欄可用於格式化文本。
- 要添加圖像,您可以:
- 從文件系統中拖出一個圖像,然後將其放在拖放區
- 點擊瀏覽並從文件系統中選擇一個圖像
- 輸入遠程圖像文件的 URL

- 點擊 .
使用自定義 HTML
當您想要更高級的佈局而無法使用文本標籤。
- 點擊自定義 HTML標籤。
- 粘貼歡迎消息的自定義 HTML。

- 點擊 .
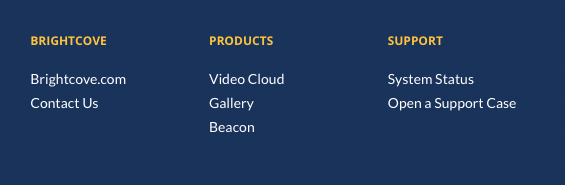
將導航鏈接添加到頁腳
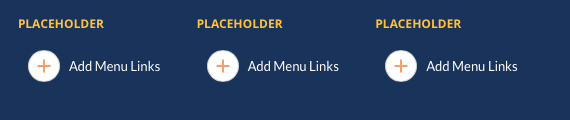
導航鏈接可以添加到頁腳。當您想要一個標題然後是下面的一系列鏈接時,這很有用。例如:

頁腳導航對象由兩部分組成,一個佔位符對於標題和+添加菜單鏈接對於關聯的鏈接。

將導航鏈接添加到頁腳:
- 點擊佔位符 , 輸入標題的值並單擊節省 .
- 點擊+添加菜單鏈接並輸入文本 , 關聯網址和列表順序 .您還可以通過設置列表順序創建鏈接時的值。

可以通過單擊輸入其他導航鏈接+添加菜單鏈接 .
從頁面中刪除對象
可以通過幾種不同的方式從頁面中刪除文本、圖像和鏈接。
從頁眉中刪除文本或圖像
- 將鼠標懸停在對像上並單擊刪除圖標。

從頁眉中刪除導航鏈接
- 單擊導航標題中的鏈接。

- 點擊刪除 .
從頁腳中刪除導航鏈接
- 單擊頁腳中的鏈接。

- 點擊刪除 .
刪除歡迎消息或任何文本
- 單擊文本對象。
- 清除標題文本並單擊 .