在門戶體驗中使用自定義字體
Gallery Site Editor 提供了以下功能自定義樣式通過更改主題、顏色和字體來實現門戶體驗。也可以在門戶體驗中使用您自己的自定義字體。在這個話題中,頂點字體來自谷歌字體目錄將用於自定義門戶體驗。
鏈接到自定義字體文件
這谷歌字體目錄提供可在網頁上使用的開源字體。找到要使用的字體,然後單擊選擇此樣式 .在這個話題中,頂點將使用字體。

根據 Google 幫助,文檔中應嵌入以下行。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? 家庭= 頂點 &顯示=交換" rel="樣式表">
要在門戶體驗中包含這些行,請執行以下步驟:
- 編輯體驗。
- 點擊外觀和行為 > 頁眉和頁腳在左側導航中。
- 貼上
<link>標記到自定義標頭 HTML場地。
- 點擊 .
為自定義字體創建 CSS
要使用自定義字體,style標籤將被添加到門戶自定義標頭 HTML字段來設置適當的文本對象的樣式。
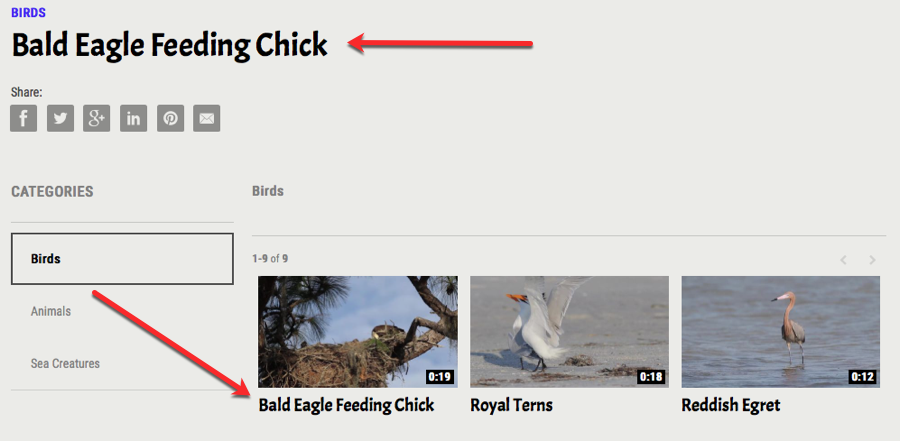
瀏覽器隨附的開發工具有助於獲取頁面上要設置樣式的對象(我們要為其更改字體的對象)的類名。請注意,元素名稱將根據所使用的模板進行更改。在下面的示例中,我們將更改精選視頻的字體以及頁面上視頻網格中顯示的視頻名稱所用的字體。屏幕截圖是使用谷歌瀏覽器截取的。
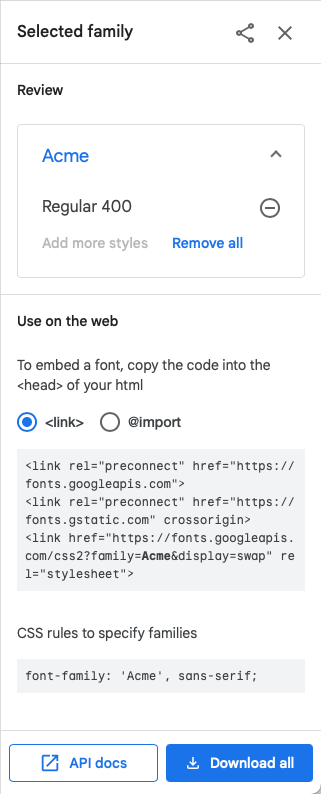
- 使用您的瀏覽器開發工具,檢查您想要更改字體的體驗元素。在這種情況下,正在檢查特色視頻節目。找到對象的類名。

- 將適當的 CSS 添加到自定義標頭 HTML字段以使用新字體設置特色視頻標題的樣式。
<style> .video-name { font-family:Acme; } </style> - 在網格中找到視頻節目的類名。

- 在現有的內部添加適當的 CSS
<style>標記以使用新字體設置網格中視頻標題的樣式。.bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } - 確認自定義標頭 HTML字段包含以下內容。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Acme&display=swap" rel="stylesheet"><style> .video-name { font-family:Acme; } .bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } </style> - 點擊 .
- 點擊 > 響應式預覽驗證是否顯示更新的字體。

- 完成後,經歷。
可以通過單擊查看模板的完整 CSS 文件查看 CSS鏈接作為的一部分外觀和行為 > 自定義設置。如果您想更改字體的所有實例,您可以搜索所有出現的font-family在模板 CSS 中並將適當的條目添加到您的<style>標籤。