自定義頁面內體驗的樣式
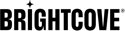
樣式控制著使用的字體、字體大小和顏色頁面內體驗 .要自定義樣式,請編輯體驗,然後單擊風格在左側導航中。

切換設備狀態
頁面頂部的鏈接可用於自定義不同設備狀態下的樣式,包括台式機、平板電腦或移動設備。

默認情況下,桌面自定義樣式時顯示模式。設備狀態可用於預覽所選設備類型上的體驗。
切換體驗狀態
頁內體驗具有不同的視覺狀態,這些狀態會隨著觀看者與體驗的交互而改變。單擊頁面頂部的鏈接可以自定義每種狀態的樣式。

以下狀態可用於自定義:
- 播放前 - 在任何視頻播放開始之前,首次呈現時體驗將如何呈現
- 播放 - 播放視頻時的體驗如何
- 播放後 - 視頻播放後體驗將如何呈現(假設禁用自動播放下一個視頻)
要為這些狀態中的每一個設置樣式,請單擊一個狀態,然後根據需要自定義樣式。
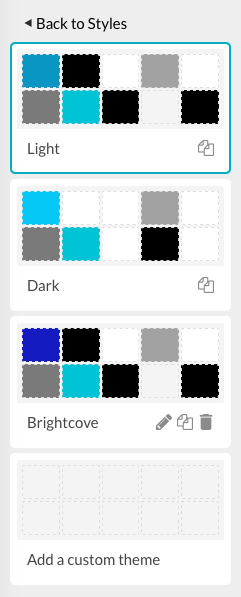
選擇主題
主題提供一組預定義的顏色和字體,可用於快速設置樣式頁面內體驗 .Gallery 提供了一組默認主題,但您也可以創建您自己的自定義主題跨帳戶共享。將主題應用到體驗後,您可以使用樣式選項進一步自定義外觀。當前主題顯示在樣式菜單的頂部。在這個例子中,光主題被選中。

將主題應用於頁面內體驗, 按著這些次序:
- 編輯體驗。
- 點擊風格在左側導航中。
- 單擊左側導航中的當前主題以打開主題選擇器。

- 單擊主題以將其選中。預覽將更新以顯示主題顏色。
- 完成後,單擊<返回樣式頁面頂部的鏈接。
點擊重置默認主題鏈接會將默認主題應用於體驗。
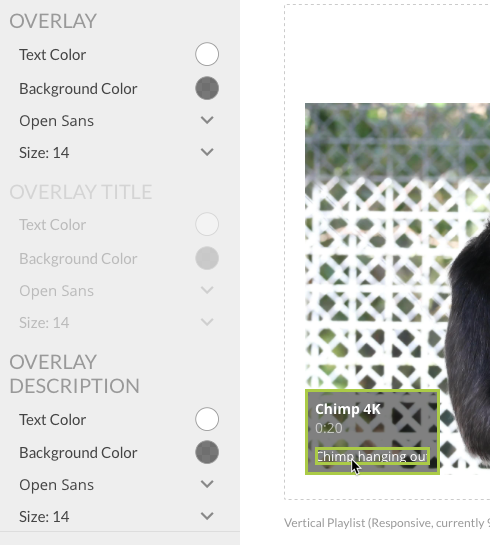
確定要設置樣式的對象
要確定要設置樣式的對象,請嘗試將鼠標懸停在體驗中的某個對像上。大多數情況下,對象周圍會出現一個綠色框。該對象的樣式將變為啟用狀態,所有其他不適用的樣式將顯示為灰色。例如,將鼠標懸停在覆蓋說明上會同時突出顯示覆蓋和疊加說明樣式。這覆蓋 style 控制覆蓋層的外觀,包括覆蓋層標題和覆蓋層描述。這疊加說明僅控制視頻描述對象的外觀。使用疊加層,可以為整個疊加層設置樣式,也可以單獨為標題和描述設置樣式。

如果將鼠標懸停在某個對像上時沒有出現綠色框,則表示該對像被視為該對象的一部分全球的樣式,可以使用全球的樣式。已添加到體驗中的文本對象可以使用全球的樣式,除非在將文本放置在體驗上時使用文本編輯器更改了任何樣式。
改變風格
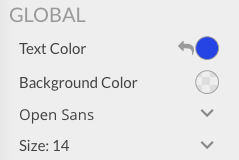
樣式面板用於自定義體驗中對象的樣式。樣式面板可用於自定義:
A 自定義 CSS 文件也可以指定。
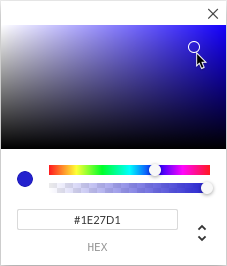
更改文本和背景顏色值
要選擇顏色值,請執行以下步驟:
- 單擊色環以打開顏色選擇器。

- 使用顏色滑塊設置顏色範圍。
- 使用不透明度滑塊設置顏色的不透明度。
- 單擊顏色方塊以選擇一種顏色。

- 點擊X關閉顏色選擇器。
也可以通過輸入顏色代碼來指定顏色:
- 十六進制 - 十六進制顏色值指定為:#RRGGBB。RR(紅色)、GG(綠色)和 BB(藍色)是介於 00 和 FF 之間的十六進制整數,用於指定顏色的強度。
- RGBA - RGBA 顏色值指定為:rgba(red, green, blue, alpha)。alpha 參數是介於 0.0(完全透明)和 1.0(完全不透明)之間的數字。
- 高密度脂蛋白 - HSLA 顏色值指定為:hsla(色調、飽和度、亮度、alpha)。
單擊向上/向下圖標 ( ![]() ) 在顏色模式之間切換。
) 在顏色模式之間切換。
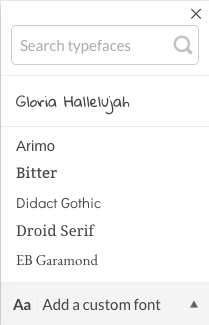
選擇字體
當前字體將顯示在樣式面板中。使用下拉列表選擇新字體。點擊X關閉字體選擇器。

選擇字體大小
當前字體大小將顯示在樣式面板中。使用下拉列表選擇新的字體大小。點擊X關閉字體大小選擇器。

任何已更改的樣式都將顯示撤消箭頭。

單擊撤消箭頭 ( ![]() ) 將樣式重置為原始值。您還可以通過單擊重置所有樣式重置所有默認值在樣式面板的底部。
) 將樣式重置為原始值。您還可以通過單擊重置所有樣式重置所有默認值在樣式面板的底部。
添加自定義字體
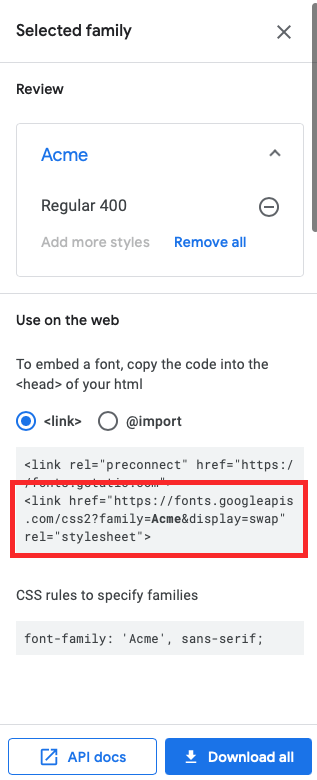
也可以在體驗中使用自定義字體。這谷歌字體目錄提供可在網頁上使用的開源字體。找到要使用的字體(此示例使用 Acme 字體),然後單擊選擇此樣式 .將顯示字體信息。將需要所選字體的樣式錶鍊接。

將自定義字體添加到字體選擇器:
- 編輯體驗。
- 點擊風格在左側導航中。
- 單擊左側導航中的任何字體下拉列表。
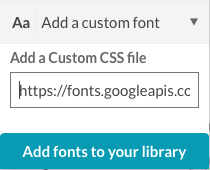
- 點擊添加自定義字體關聯。

- 輸入自定義字體 CSS 文件的 URL。基於以上示例,字體 CSS 文件的 URL 為:
https://fonts.googleapis.com/css2? 家庭= 頂點 &顯示=交換
- 點擊將字體添加到您的庫 .
- 驗證字體是否已添加到字體選擇器的頂部。

使用自定義 CSS 文件
要使用自定義 CSS 文件中的樣式:
- 編輯體驗。
- 點擊風格在左側導航中。
- 點擊自定義 CSS在左側導航中。
- 輸入 CSS 文件的 URL 或粘貼 CSS 代碼。

- 點擊 .