頁面內體驗自定義 CSS 參考
樣式組件
這些 CSS 類適用於通過 UI 設置樣式的項目。 通過使用這些類,可以使用自定義 CSS 覆蓋這些樣式。 您還可以使用這些類將 UI 樣式應用於自定義 HTML。 這些類是穩定的,不應在模板版本之間更改。
| 班級 | 描述 |
|---|---|
ee-components-style-global |
體驗的全局樣式 |
ee-components-style-anchor |
正常鏈接樣式 |
ee-components-style-navigation |
導航鏈接樣式(後退按鈕、分享按鈕等) |
ee-components-style-videoInfo |
視頻信息框樣式(非疊加) |
ee-components-style-videoTitle |
視頻標題樣式(非疊加) |
ee-components-style-videoDescription |
視頻描述樣式(非疊加) |
ee-components-style-overlay |
覆蓋視頻信息框樣式 |
ee-components-style-overlayTitle |
覆蓋視頻標題樣式 |
ee-components-style-overlayDescription |
疊加視頻描述樣式 |
ee-components-style-overlayBanner |
覆蓋橫幅/指示器樣式(觀看指示器) |
ee-components-style-playButton |
播放按鈕基本樣式(請參閱播放按鈕組件了解更複雜的樣式) |
基礎組件
這些是可以使用自定義 CSS 設置樣式的基本組件。 組件類是穩定的,不應在模板版本之間更改。 內部類相對穩定,很可能不會在模板版本之間發生變化。
播放按鈕
播放按鈕出現在每個視頻縮略圖上。

| 班級 | 描述 |
|---|---|
ee-components-play-button |
播放按鈕組件 |
ee-components-play-button-svg |
SVG容器 |
ee-components-play-button-group |
SVG 內組 |
ee-components-play-button-button |
播放按鈕 SVG 組 |
ee-components-play-button-frame |
播放按鈕圓框 |
ee-components-play-button-icon |
播放按鈕圖標 |
ee-components-play-button-countdown |
倒計時 SVG 組 |
ee-components-play-button-pause |
倒計時暫停圖標 |
ee-components-play-button-text |
倒計時文字 |
ee-components-play-button-track |
倒計時軌道 |
ee-components-play-button-runner |
倒計時進度 |
箭
旋轉木馬模板的箭頭(用於單幅和全幅顯示選項)。

| 班級 | 描述 |
|---|---|
ee-components-arrow |
箭頭組件(含背景) |
ee-components-arrow-inner |
箭 |
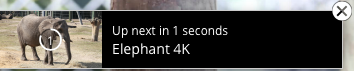
接下來
Up-next 指示符顯示在大縮略圖上自動前進到下一個視頻在播放器設置中啟用。

| 班級 | 描述 |
|---|---|
ee-components-up-next |
Up Next 組件 |
ee-components-up-next-thumbnail |
下一個視頻縮略圖 |
ee-components-up-next-text |
下一個文本(倒計時+視頻名稱) |
ee-components-up-next-text-countdown |
倒計時文字 |
ee-components-up-next-close |
關閉按鈕 |
觀看視頻指示器
當在視頻設置中啟用該選項時,將顯示觀看指示器。

| 班級 | 描述 |
|---|---|
ee-components-watched-video-banner |
觀看視頻指示器 |
視頻組件
與單個視頻相關的組件。這些類是穩定的,不應在模板版本之間更改。
播放器
Brightcove 播放器的容器。

| 班級 | 描述 |
|---|---|
ee-components-player |
播放器容器 |
縮略圖
視頻海報圖像的基本容器(不包括播放按鈕)。

| 班級 | 描述 |
|---|---|
ee-components-thumbnail |
縮略圖容器 |
視頻信息

| 班級 | 描述 |
|---|---|
ee-components-video-info |
視頻信息容器 |
ee-components-video-info-content |
內部視頻信息容器 |
ee-components-video-info-name |
視頻名稱容器 |
ee-components-video-info-name-content |
視頻名稱 |
ee-components-video-info-duration |
視頻時長 |
ee-components-video-info-description |
視頻說明 |
ee-components-video-info-related-link |
視頻相關鏈接 |
ee-components-video-info-download |
視頻下載鏈接 |
視頻縮略圖
包含一個用視頻信息組件包裹的縮略圖組件。

| 班級 | 描述 |
|---|---|
ee-components-video-thumbnail |
視頻縮略圖組件 |
視頻採集組件
與視頻集合(播放列表等)相關的組件。這些類是穩定的,不應在模板版本之間更改。
Cover Flow功能
視頻的三維封面流演示。

| 班級 | 描述 |
|---|---|
ee-components-cover-flow |
覆蓋流組件 |
ee-components-cover-flow-item |
封面流項目(視頻縮略圖) |
點帶
代表列表中每個視頻的一條點

| 班級 | 描述 |
|---|---|
ee-components-dot-strip |
點條組件 |
ee-components-dot-strip-item |
點條項目 |
ee-components-dot-strip-dot |
條帶中的單個點 |
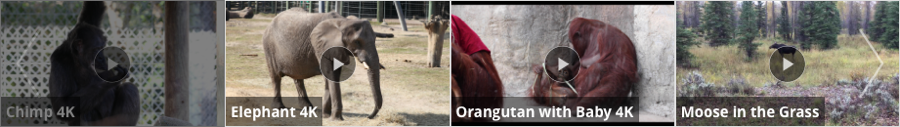
海報輪播
海報圖片輪播(帶箭頭)

| 班級 | 描述 |
|---|---|
ee-components-poster-carousel |
海報輪播組件 |
ee-components-poster-carousel-container |
行容器 |
ee-components-poster-carousel-row |
海報行 |
ee-components-poster-carousel-cell |
行項目(視頻縮略圖) |
縮略圖條
一條縮略圖(帶箭頭)

| 班級 | 描述 |
|---|---|
ee-components-thumbnail-strip |
縮略圖條組件 |
ee-components-thumbnail-strip-container |
行容器 |
ee-components-thumbnail-strip-row |
縮略圖行 |
ee-components-thumbnail-strip-cell |
行項目(視頻縮略圖) |
視頻網格
縮略圖網格

| 班級 | 描述 |
|---|---|
ee-components-video-grid |
視頻網格組件 |
ee-components-video-grid-cell |
網格項目(視頻縮略圖) |
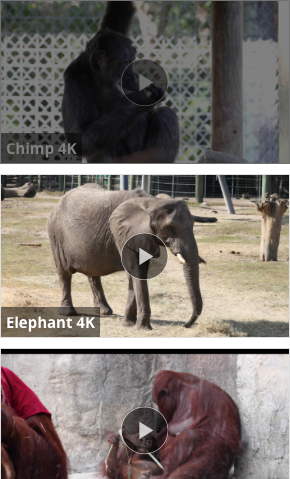
視頻列表
縮略圖的垂直列表

| 班級 | 描述 |
|---|---|
ee-components-video-list |
視頻列表組件 |
ee-components-video-list-item |
列表項(視頻縮略圖) |
共享組件
與社交分享相關的組件。 Share Button 類相對穩定,很可能不會在模板版本之間發生變化。 共享面板類很可能會在不久的將來發生變化,應該被認為是不穩定的。
分享按鈕
共享按鈕或圖標。


| 班級 | 描述 |
|---|---|
ee-components-share-button |
分享按鈕組件 |
ee-components-share-button-button |
分享按鈕(不是圖標) |
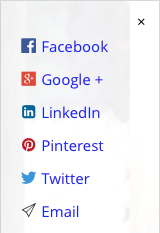
共享面板
社交分享顯示設置為按鈕時的分享面板。

| 班級 | 描述 |
|---|---|
ee-components-share-wrapper-panel |
面板包裝組件 |
ee-components-share-wrapper-inner |
控制板 |
ee-components-share-wrapper-close |
關閉按鈕 |
ee-components-share-wrapper-item |
分享項目 |
ee-components-share-wrapper-item-name |
共享項目名稱 |
可編輯組件
可以通過 UI 中的加號按鈕添加到體驗中的組件。 這些類是穩定的,不應在模板版本之間更改。 不提供這些組件的屏幕截圖,因為它們的外觀在很大程度上取決於用戶輸入的內容。
廣告
廣告組件
| 班級 | 描述 |
|---|---|
|
廣告組件 |
自定義 HTML
自定義 HTML 組件
| 班級 | 描述 |
|---|---|
ee-components-html |
自定義 HTML 組件 |
圖像
圖片組件
| 班級 | 描述 |
|---|---|
ee-components-image |
圖片組件 |
ee-components-image-image |
內部形象 |
文本
文本組件
| 班級 | 描述 |
|---|---|
ee-components-text |
文本組件 |
推特
推特組件
| 班級 | 描述 |
|---|---|
ee-components-twitter |
推特組件 |
全局類
這些是對體驗來說是全局的類。 這些類是穩定的,不應在模板版本之間更改。
| 班級 | 描述 |
|---|---|
ee-components-app |
最外層體驗元素 |
ee-components-view</td>
| 體驗視圖(頁內、燈箱) |
ee-components-container |
加號按鈕組件容器 |