為門戶事件體驗創建實時事件狀態
現場活動門戶模板提供活動前 , 現場活動, 事後、視頻存檔和視頻詳細信息頁面模板。這些頁面模板可以自定義,因此網站在直播活動之前、期間和之後都有不同的外觀。現場活動狀態是現場活動期間網站將顯示的內容。
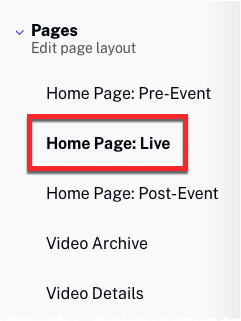
要為站點創建實時事件主頁狀態,請創建一個新門戶 使用現場活動門戶模板的經驗。在圖庫站點編輯器中,單擊頁數在左側導航中,然後單擊主頁:居住 .

現場活動主頁狀態提供以下內容區域。

- A - 主頁徽標和名稱 - 用於使查看者返回主頁。這裡有兩個佔位符,因此您可以選擇讓圖像後跟文本。
- B - 視頻檔案鏈接 - 用於查看為站點創建的所有視頻集。
- C - 推特設置 - 提供使用 Twitter 提要小部件的能力。看配置 Twitter 提要 .
- D - 背景圖像 - 用於添加背景圖片
- E - 直播視頻設置 - 用於配置直播視頻ID。看配置實況視頻 .
- F - 現場活動名稱 - 靜態短信
- G - “正在發生”指標 - 隱藏/顯示“正在發生”指示器
- H - 聊天設置 - 用於嵌入第三方聊天小部件(例如 Chatroll)的可選區域。看配置聊天小部件 .
- I - 視頻網格框 - 用於添加號召性用語,包括自定義 HTML 或圖像。看在門戶體驗上配置號召性用語了解更多信息。
- J - 頁腳對象 - 用於向頁腳添加文本和鏈接
有關將圖像、鏈接和文本添加到門戶頁面模板的信息,請參閱自定義門戶體驗頁內容 .
配置 Twitter 提要
該站點可以配置為在頁面上嵌入 Twitter。對於可用的嵌入類型,請查看推特網站 .下面顯示了一個喜歡時間軸的示例。

要添加 Twitter 提要,請執行以下步驟:
- 在 Twitter 站點上創建一個小部件 .有關創建 Twitter 小部件的幫助,請參閱推特開發者文檔 .
- 點擊推特設置頁面上的鏈接。
- 複製 Twitter 小部件的 HTML 並將其粘貼到推特提要設置。

- 點擊 .
配置實況視頻
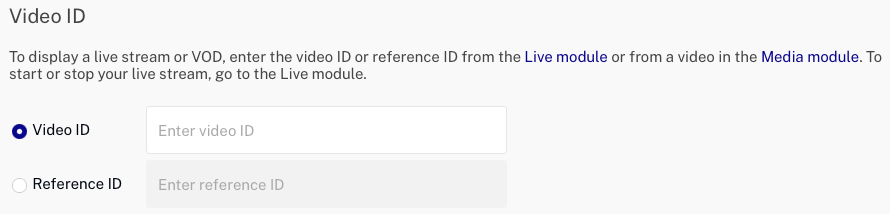
點擊配置實時視頻鏈接以配置實時視頻設置視頻編號或者參考編號直播視頻資產。使用視頻 ID 時,每次創建新的實時事件時都必須使用新的視頻 ID 更新體驗。使用參考 ID 提供了更大的靈活性。創建新的直播活動時,只需在媒體模塊中為新視頻分配指定的參考ID即可,無需對體驗進行任何更改。

找到視頻 ID
可以使用以下方法之一找到視頻 ID:
- 視頻 ID 顯示在媒體模塊中視頻標題的下方。

- 視頻 ID 顯示在直播模塊內的事件名稱下方。

查找參考 ID
可以使用媒體模塊定位參考 ID。

配置聊天小部件
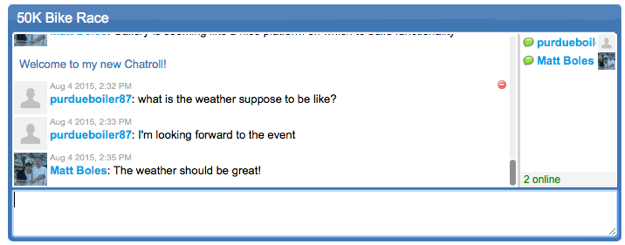
該站點可以配置為在頁面上顯示第三方聊天小部件。例如,使用聊天室 , 您可以在頁面中嵌入 HTML 代碼以將在線聊天功能添加到圖庫站點。示例聊天如下所示。

要添加第三方聊天小部件,請按照下列步驟操作:
- 點擊聊天設置頁面上的鏈接。
- 複製聊天小部件的 HTML 並將其粘貼到聊天嵌入設置中。

- 點擊 .