預覽和發布頁內體驗
頁面內體驗可以在設計過程中隨時預覽,以查看它在不同設備類型上的顯示效果。發布對話框提供了發布對體驗所做的更改的功能,還可以生成您將添加到網頁的嵌入代碼。
預覽頁面內體驗
預覽頁內體驗讓您無需在畫廊界面中查看體驗即可了解體驗的顯示方式。要預覽頁內體驗,請按照以下步驟操作。
- 編輯體驗。
- 點擊 .桌面預覽將在新的瀏覽器選項卡中打開。

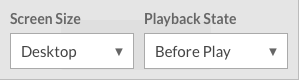
- 使用左上角的下拉列表可以預覽不同設備類型以及不同體驗狀態下的體驗。

發布頁內體驗
每當對頁內體驗進行更改時,必鬚髮布更改,以便它們顯示在您的網站上。如果您對體驗進行更改但不發布它們,則更改不會出現在生產站點上。
要發布頁內體驗,請執行以下步驟:
- 編輯體驗。
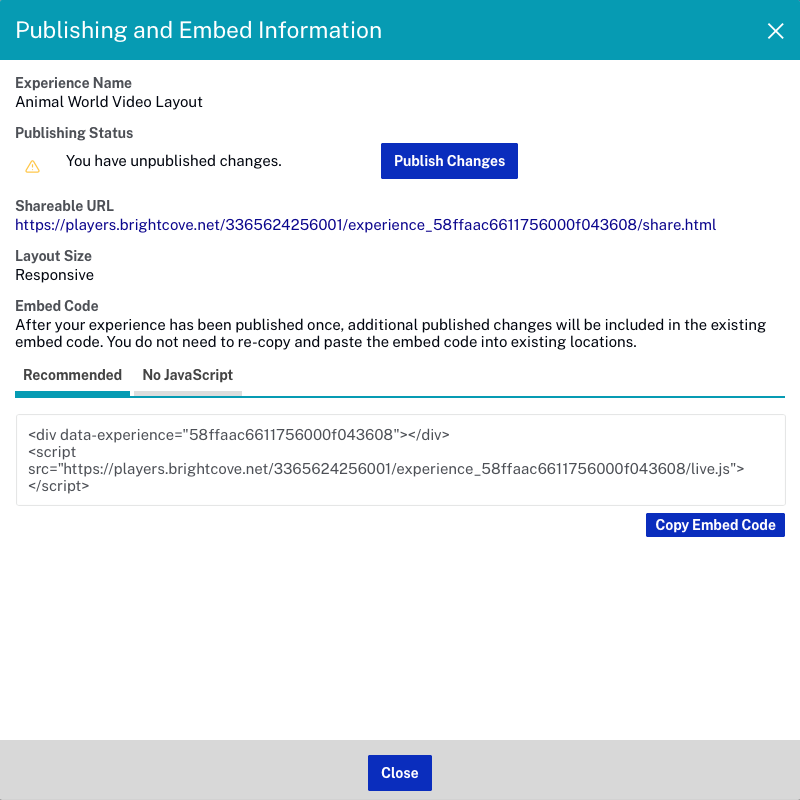
- 點擊在頁面頂部。發布對話框將打開。

- 點擊發布更改 .這發布狀態將變為“發布中……”。
- 發布完成後,檢查發布狀態 .狀態應該是這個經驗是最新的 . 請注意,更新體驗可能需要幾分鐘時間。
當對體驗進行更改時,您必須重新發布體驗。
複製嵌入代碼
這嵌入代碼需要在您的網站上顯示頁內體驗。第一次發布經驗,嵌入代碼可以復制並插入您的網站。當對體驗進行更改並發佈時,這些更改將顯示在您的站點中。
有兩種類型嵌入代碼 :
- 受到推崇的 - 在大多數情況下推薦。頁面內體驗將顯示在
<div>頁面上的標記。Recommended 需要允許體驗自行調整大小並在頁面上以響應方式運行。 - 沒有JavaScript - 頁面內體驗將顯示在
<iframe>頁面上的標記。通常,當您將體驗嵌入到 CMS 或其他不允許的平台時,就會這樣做<script>嵌入。存在很高的風險,即頁面內體驗並不總是適合無 JavaScript 嵌入,並且該體驗將包含滾動條或額外的空白區域。使用此選項某些功能將無法正常工作,我們強烈建議用戶使用受到推崇的 (JavaScript) 盡可能嵌入。例如,當使用此選項時,分析將不會報告正確的 URL 並且燈箱播放將無法全屏顯示,它將被限制為 iFrame 的大小。在播放狀態之前/期間/之後,體驗高度的任何變化都會導致體驗底部出現額外的空白或滾動體驗。
要復制嵌入代碼,請單擊複製嵌入代碼 .
為了在移動設備上正確擴展頁內體驗,建議添加viewport元標記到周圍的網站。例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
有關的信息viewport標籤,看這個文件 .
使用動態視頻覆蓋
有時您可能想要更改頁內體驗中的視頻。例如,體驗中的視頻可能需要根據嵌入體驗的站點區域進行更改。無需創建新的頁內體驗,每個體驗都包含一組不同的視頻,而是可以創建一個體驗,然後修改嵌入代碼以動態地將適當的視頻分配給體驗。有關使用動態視頻覆蓋的信息,請參閱在頁內體驗中使用動態視頻覆蓋 .