自定義虛擬事件體驗的外觀和行為
要配置外觀和行為設置,請編輯體驗並單擊外觀和行為在左側導航中。以下設置可用:
配置自定義頁眉/頁腳 HTML
Gallery 提供了為站點使用自定義頁眉和/或頁腳的選項。這提供了自定義虛擬事件體驗的能力,使其更符合您公司網站的外觀和感覺。也可以在帳戶級別配置自定義頁眉/頁腳。有關在帳戶級別配置自定義頁眉/頁腳的信息,請參閱配置圖庫設置 .
要配置虛擬事件體驗以使用自定義頁眉或頁腳,請按照以下步驟操作。
- 設計用於您網站的頁眉/頁腳。頁眉/頁腳可以包含任何有效的 HTML、JavaScript 或 CSS 代碼。
- 點擊體驗標題打開圖庫站點編輯器。
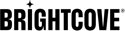
- 在左側導航中,單擊外觀和行為 > 頁眉和頁腳 .

- 將標頭 HTML 粘貼到自定義標頭 HTML場地。
- 選擇在自定義標題下方包含默認標題在自定義標題下方顯示默認模板標題的選項。
- 將頁腳 HTML 粘貼到自定義頁腳 HTML場地。
- 選擇在自定義頁腳下方包含默認頁腳在自定義頁腳下方顯示默認模板頁腳的選項。
- 點擊 .
使用自定義頁眉和頁腳的注意事項
- Gallery 不會對為頁眉/頁腳提供的 HTML 進行任何驗證
- 頁眉和頁腳 HTML 沒有明確的字符限制
- 支持外部 CSS 和 JavaScript 文件
- 代碼應遵循響應式設計原則,以便跨設備適當擴展
- 當站點使用 Bootstrap 時,我們已經看到 CSS 衝突(Gallery 也使用 Bootstrap);確保檢查並解決任何衝突
配置自定義設置
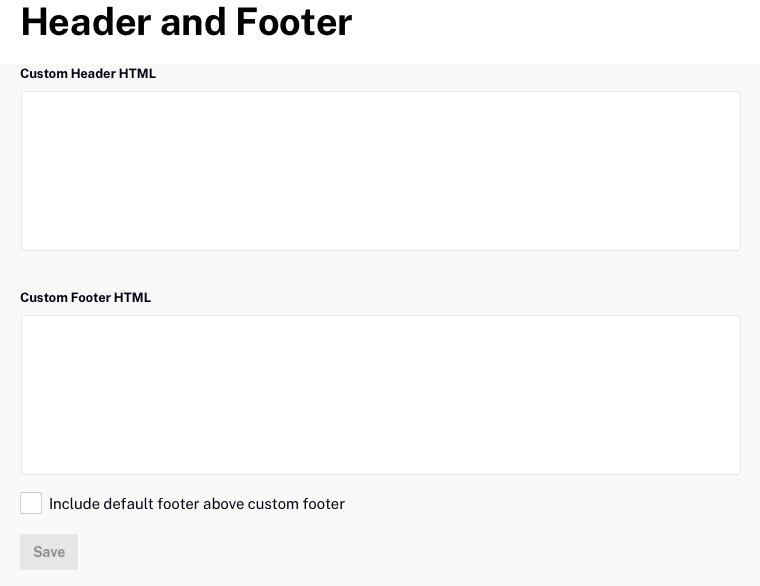
自定義設置提供了自定義站點外觀的能力。要配置自定義設置,請單擊外觀和行為 > 自定義在左側導航中。

以下設置可用:
- 自定義 CSS 文件 - 點擊上傳文件上傳自定義 CSS 文件。這可用於自定義樣式。
- 自定義 JavaScript 文件 - 點擊上傳文件上傳自定義 JavaScript 文件。這可用於自定義站點的樣式和/或行為。
- 自定義字體文件 - 點擊上傳文件上傳自定義字體文件。該字體將顯示為自定義字體在“樣式”>“字體”>“主要”列表中。
- 自定義字體文件 2 - 點擊上傳文件上傳自定義字體文件。該字體將顯示為自定義字體在“樣式”>“字體”>“二級”列表中。
- 自定義圖標 URL - 用於指定網站圖標的位置。提供網站圖標支持的瀏覽器通常會在頁面的瀏覽器選項卡上和書籤列表中頁面名稱的旁邊顯示網站圖標。
- 自定義移動應用程序圖標 - 用於選擇將站點保存到設備主屏幕時用作主屏幕圖標的圖像。Brightcove 建議您上傳高分辨率(我們建議 1024 像素 x 1024 像素)的方形圖像,畫廊將縮放圖像並使用最適合您設備的版本。

- 自定義響應標頭 - 輸入將響應門戶請求而發送的 HTTP 標頭。例如,可以添加標頭以添加內容安全策略 (CSP) 或 HTTP-Strict-Transport-Security (HSTS)。
配置背景圖像或視頻
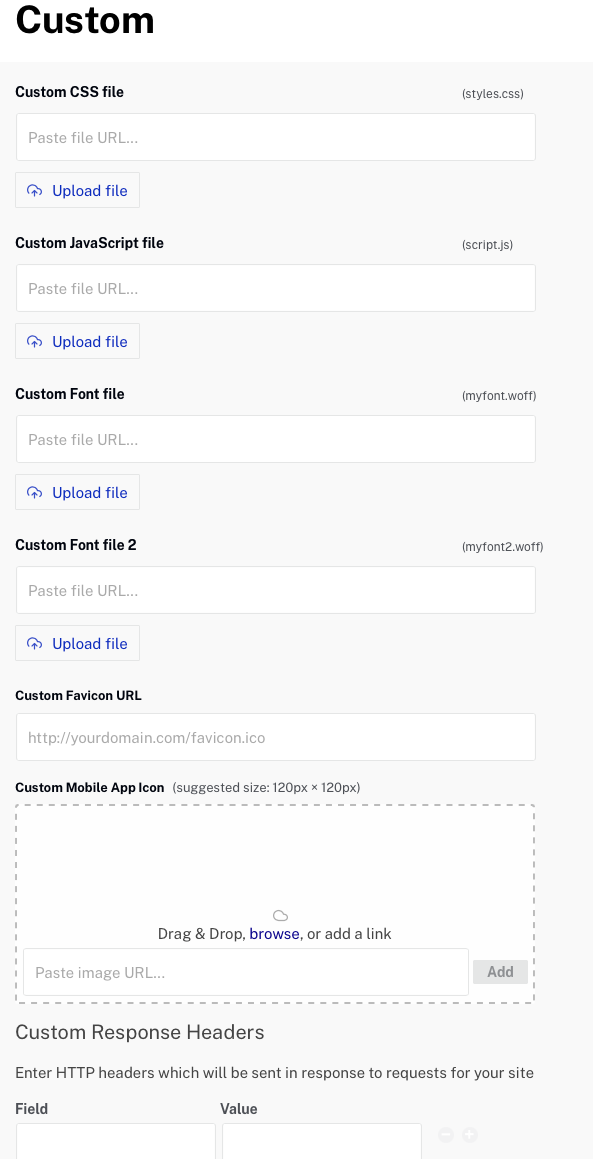
圖庫提供顯示站點的自定義背景圖像或視頻的選項。要配置背景圖像或視頻,請單擊外觀和行為 > 背景圖像和視頻在左側導航中。

添加背景圖像
- 要指定圖像,您可以:
- 從文件系統中拖出一個圖像,然後將其放在拖放區
- 點擊瀏覽並從文件系統中選擇一個圖像
- 輸入遠程圖像文件的 URL
- 點擊 .
點擊刪除圖像。
添加背景視頻
視頻雲視頻也可以用作背景視頻。將 Video Cloud 視頻 ID 粘貼到視頻編號字段並單擊 .