為門戶事件體驗創建事件前狀態
現場活動門戶模板提供活動前、居住 , 事後、視頻存檔和視頻詳細信息頁面模板。可以自定義活動前、現場和港口活動頁面模板,使網站在現場活動之前、期間和之後具有不同的外觀。活動前狀態是現場活動開始前網站將顯示的內容。
要為站點創建活動前主頁狀態,請創建新的門戶體驗 使用現場活動門戶模板。在圖庫站點編輯器中,單擊頁數在左側導航中。確認活動前狀態被選中。

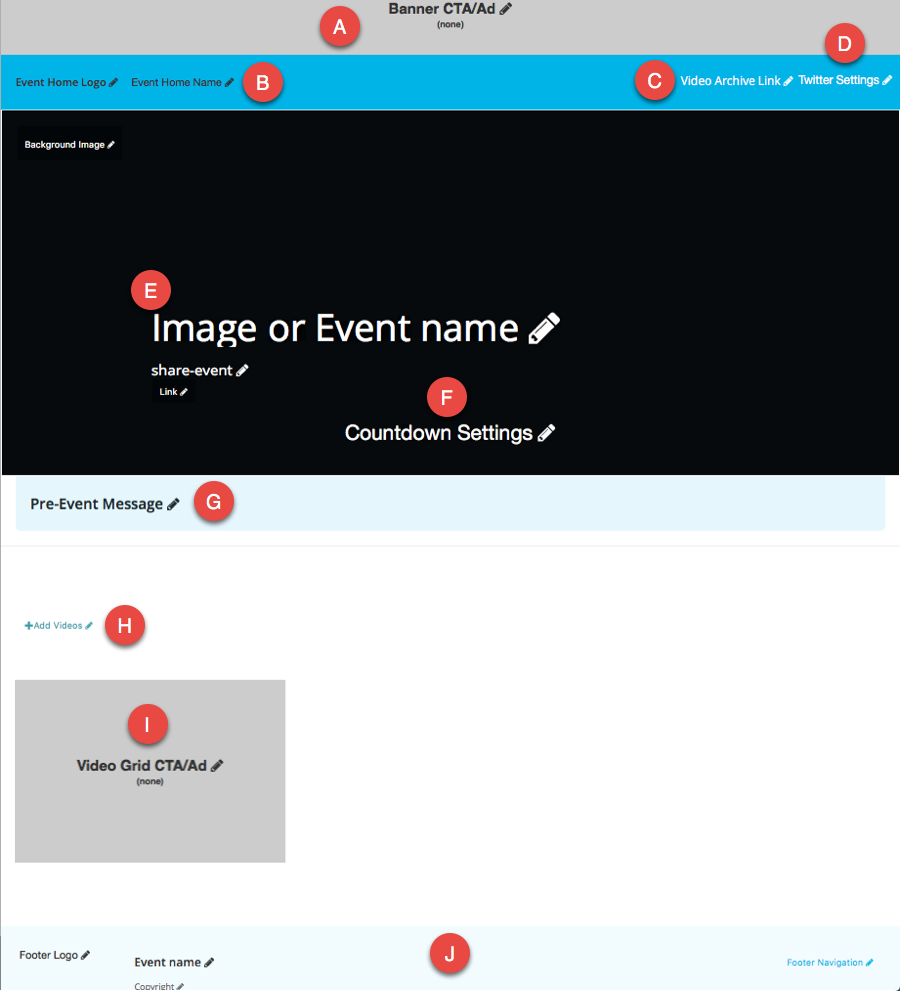
活動前主頁狀態提供以下內容區域。

- A - 橫幅 - 用於添加號召性用語,包括自定義 HTML、圖像和廣告。看在門戶體驗上配置號召性用語了解更多信息。
- B - 主頁徽標和名稱 - 用於使查看者返回主頁。這裡有兩個佔位符,因此您可以選擇讓圖像後跟文本。圖片將縮小到 55 像素的高度和 495 像素的最大寬度。
- C - 視頻檔案鏈接 - 用於查看為站點創建的所有視頻集。請注意,列表中的第一個收藏將被視為“特色收藏”,並將顯示在活動前頁面的正文中(下方的 H 區域)。
- D - 推特設置 - 提供使用 Twitter 提要小部件的能力。看配置 Twitter 提要 .
- E - 背景圖片、文字和鏈接 - 用於添加背景圖片、字幕文本和鏈接
- F - 倒計時設置 - 提供倒數計時器,直到活動開始。看配置倒數計時器 .
- G - 活動前消息 - 靜態短信
- H -添加視頻 - 用於將視頻收藏添加到站點。看添加視頻了解更多信息。
- I - 視頻網格框 - 用於添加號召性用語,包括自定義 HTML 或圖像。看在門戶體驗上配置號召性用語了解更多信息。
- J - 頁腳對象 - 用於向頁腳添加文本和鏈接
有關將圖像、鏈接和靜態文本添加到門戶頁面模板的信息,請參閱自定義門戶體驗頁內容 .
配置 Twitter 提要
該站點可以配置為在頁面上嵌入 Twitter。對於可用的嵌入類型,請查看推特網站 .下面顯示了一個喜歡時間軸的示例。

要添加 Twitter 提要,請執行以下步驟:
- 在 Twitter 站點上創建一個小部件 .有關創建 Twitter 小部件的幫助,請參閱推特開發者文檔 .
- 點擊推特設置頁面上的鏈接。
- 複製 Twitter 小部件的 HTML 並將其粘貼到推特提要設置。

- 點擊 .
配置倒數計時器
該網站可以配置一個倒計時計時器,顯示直播活動開始前的月數、天數、小時數和分鐘數。示例倒計時計時器如下所示。

當倒計時歸零時,文本即將推出將出現在倒數計時器的位置。要添加倒數計時器,請按照下列步驟操作:
- 點擊倒計時設置頁面上的鏈接。
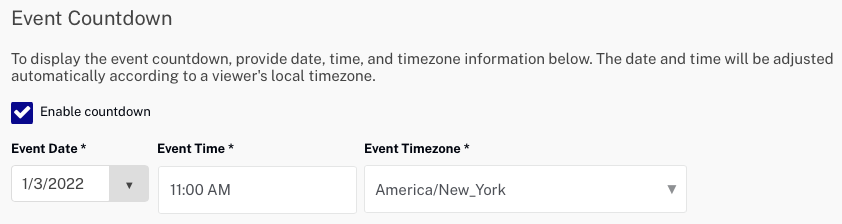
- 找到活動倒計時部分並添加現場活動的日期和時間。

- 點擊 .
- 單擊倒數計時器上方的文本以對其進行自定義。
配置日曆提醒
該站點可以配置為用戶可以單擊鏈接下載日曆提醒。示例日曆提醒如下所示。

單擊日曆鏈接將下載一個 .ics 文件,該文件是 Google 日曆、Apple 日曆和 Microsoft Outlook 等程序使用的日曆文件的通用格式。請注意,除非配置了日曆設置,否則不會顯示日曆提醒。
要配置日曆提醒 .ics 文件的設置,請執行以下步驟:
- 點擊倒計時設置關聯。
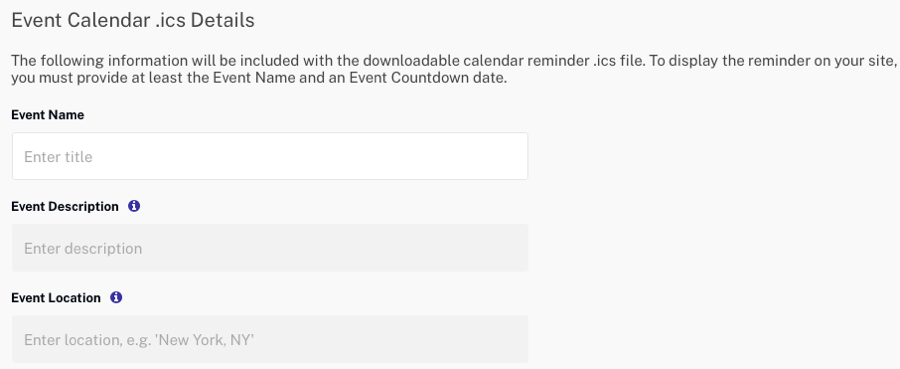
- 配置日曆提醒 .ics 文件詳細信息。

- 點擊 .
添加視頻
點擊+添加視頻鏈接以將視頻收藏添加到站點。有關創建集合的信息,請參閱將視頻添加到門戶體驗 .
收藏列表中的第一個收藏將顯示在活動前的主頁上。要查看所有收藏,請單擊主頁上的視頻之一或配置視頻存檔鏈接對象,以便查看者可以單擊它來查看所有集合。