自定義頁內體驗
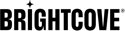
可以將文本、圖像、廣告、自定義 HTML 和 Twitter 源等對象添加到頁內體驗允許您自定義和標記體驗。將對象添加到頁內體驗,編輯體驗,然後單擊佈局在左側導航中。當你編輯一個頁內體驗, 這佈局模式將默認打開。

選擇設備類型
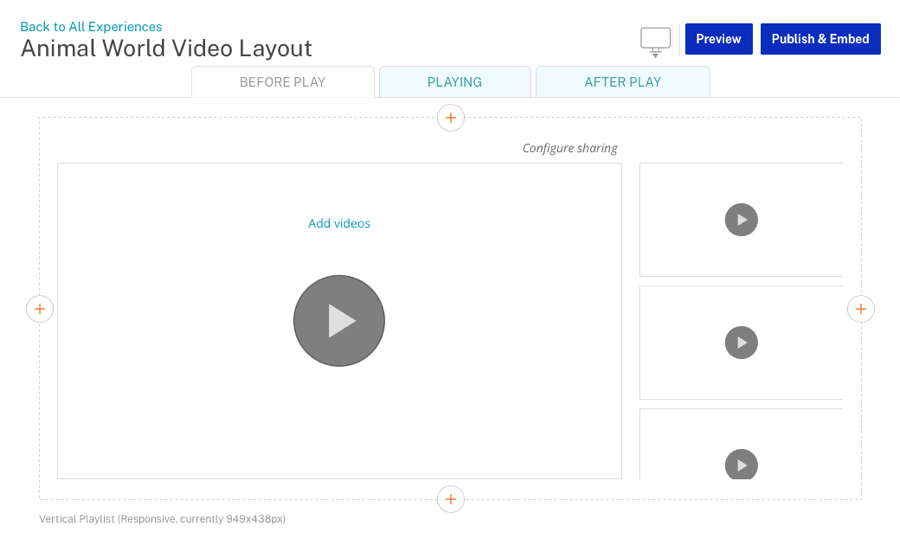
頁面頂部的設備選擇器可用於編輯頁內體驗使用台式機、平板電腦或移動設備佈局。

默認情況下,桌面編輯體驗時會顯示佈局。選擇移動佈局將顯示移動佈局。

請注意,預覽體驗將在另一個瀏覽器選項卡中打開體驗,並允許您在沒有圖庫 UI 元素的情況下預覽體驗。
切換體驗狀態
我n 頁面體驗 s 具有不同的視覺狀態,這些狀態會隨著觀看者與其交互而改變。單擊頁面頂部的鏈接可以自定義每種狀態的外觀。

以下狀態可用於自定義:
- 播放前 - 在任何視頻播放開始之前,首次呈現時體驗將如何呈現
- 播放 - 播放視頻時的體驗如何
- 播放後 - 視頻播放後體驗將如何呈現
在裡面播放和播放後狀態,點擊< 後退鏈接會將體驗返回到播放前狀態。經驗將進入播放後無論是否啟用自動播放下一個視頻選項。
要編輯不同的體驗狀態,請單擊一個狀態,然後根據需要將組件添加到體驗中。這佈局菜單為每個狀態提供進一步的自定義選項。見自定義外觀部分了解詳情。
自定義外觀
這佈局菜單提供可用於自定義頁內體驗的其他設置。

請注意,可用的佈局選項基於所選的模板。
演示設置
這推介會設置控制體驗的呈現。點擊推介會在左側導航中,選擇一個演示文稿,然後單擊節省 .
視頻信息設置
這視頻信息設置控件在哪裡視頻名稱和簡短的介紹會出現。點擊視頻信息在左側導航中,選擇一個位置,然後單擊節省 .
縮略圖設置
這縮略圖設置控制視頻名稱相對於視頻縮略圖的顯示位置。點擊縮略圖在左側導航中,選擇一個位置,然後單擊節省 .
共享設置
這分享設置控制社交共享圖標的顯示位置。點擊分享在左側導航中,選擇一個位置,然後單擊節省 .
將組件添加到頁內體驗
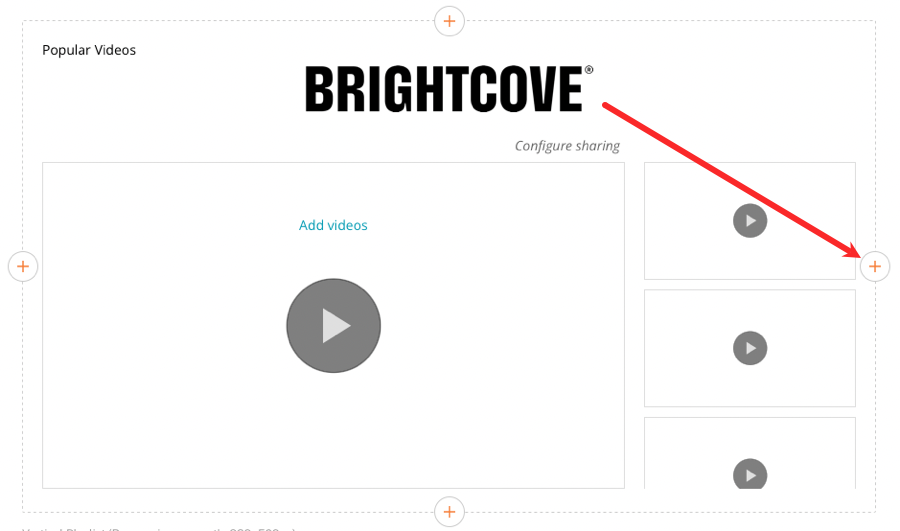
使用佈局編輯器,您可以將組件添加到體驗中。首先單擊加號圖標 ( ![]() ) 要添加組件的位置,然後選擇要添加的組件類型。
) 要添加組件的位置,然後選擇要添加的組件類型。

有關可添加到頁內體驗的組件的信息,請參閱將組件添加到頁內體驗 .
編輯和刪除組件
要編輯或刪除頁面內體驗中的組件,請將鼠標懸停在該組件上。編輯/刪除圖標![]() 會出現。點擊編輯將打開可以編輯組件的組件編輯器。點擊刪除將從體驗中刪除該組件。
會出現。點擊編輯將打開可以編輯組件的組件編輯器。點擊刪除將從體驗中刪除該組件。
重新排列組件
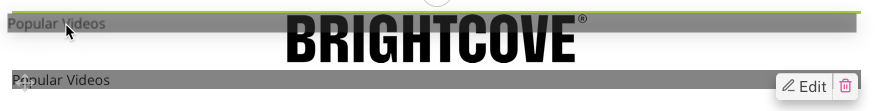
可以使用拖放來移動體驗中的組件。要更改組件的順序,請單擊並將其拖動到正確的位置。綠線表示組件所在的位置。

還可以將組件拖到體驗中的另一個位置。

預覽頁面內體驗
預覽體驗將在新的瀏覽器選項卡中打開體驗,以便可以在圖庫創作環境之外進行預覽。預覽可用於確保體驗按預期呈現。預覽是響應式的,因此您可以縮小/加寬瀏覽器窗口以查看斷點。要預覽體驗,請單擊 .
發布頁內體驗
發布體驗會將所做的更改發佈到生產頁內體驗中。體驗的所有更改都必須在出現之前發布。要發布頁內體驗,請單擊 .有關預覽和發布頁內體驗的信息,請參閱預覽和發布頁內體驗 .